
2006年8月31日(木)
変えてみて気付くこと
▲休憩時のヒトコマ
普段と違う場所で仕事をすると気持ちがリセットされるのでしょうか、仕事が今まで以上に上手く進みそうな気分になりました。
さて、アイタスでは毎日、出社・退社日報メールを出していたのですが、今日から書かないことになりました。
「ラッキー!」と思っていたのですが、それもつかの間、「そういえばあの仕事の進捗はどうなっているの?」などと、早くも混乱気味です。
他の社員が出した日報メールに毎日目を通し、そこで無言のコミュニケーションを図っていました。しかし、いざそれが無くなってしまうと、意識してコミュニケーションをとるようにしなければ仕事が滞ってしまうことに気付きました。
前々から、もっとコミュニケーションをとりなさいと言われ、自分でも何とかしなければならない、でもなかなかできないとやきもきしていましたが、このようにあからさまにコミュニケーション不足があらわになると、なんとかしなければまずいぞと危機感を感じます。
ですが、危機感を感じると同時に、より密にコミュニケーションをとれるようになれば、最強のチームができるのではないかとも思っています。
変えてみなければ、始まらないのですね。
<寺島@アイタス>
2006年8月30日(水)
アイタス人になろう!(第2週目)
アイタスに入社して2週間目は、まさに「アイタスのスタッフ」としての始動の時でした。
打ち合わせの真意
この週はなぜか、立て続けに打ち合わせの予定が入っていきました。
「打ち合わせがある時は、OJTとして参加すること。」
これも新人業務のひとつです。まだ新人の私が、お客様にお会いできる絶好の機会です! しかも、入社して早々に多くの機会に恵まれるだなんて。まるで誰かに「勉強していらしゃい」と機会を作っていただいているようでした。
打ち合わせでの私の仕事は「流れを見ること」。たったこれだけです。
それだけのことなのですが、目も耳も、一瞬たりとも離せません。
その流れの中で、アイタスのスタンスがはっきりと見えてくるのです。
まずは、お客様のやりたいことをヒアリングするところからはじまります。そして一通り聞いた上で、次々と質問を投げかけていきます。
それはなぜか。
お客様の「本当にやりたいこと」を導き出すためです。ただ見栄えがいいだけでは一時の印象で終わってしまいます。
○サイトに訪れるのはどんなターゲットか
○何を見せたいか
○どうしたら使いやすいか
○どの項目を誰が更新するのか
など、サイトを公開してから先の将来までを見越した上で、アイタスは制作していくのです。
質問が次々と出てくるのには理由があったのです。事前に現在のサイトはもちろん、そのお客様の会社や業界について、下調べをしているのです。
しかも聞くだけではなく、聞いたうえで「提案」をする。
そこまで考えた上で打ち合わせに臨んでいたのです。前職を含め打ち合わせ経験が少ない私は、その綿密な調査に驚いてしまいました。
「実は、そこも気になってたんですよ~」
「おお、そういうやり方もあるんですね。そっちの方が使いやすそうですね。」
など、質問・提案をしなければ聞けなかったことも、ポロリと出てくるのです。
ただ希望のままに制作するだけでは、本当にいいものはできない。「真意」を導き出すことで、本当の意味でお客様に「貢献」できるサイト制作ができる。
そして、提案できるだけの企画力と制作力がある。
改めて、アイタスの持つスタンスとその強さを感じました。
アイタスでのポジション
「名刺を作るよ。役職名はどうしようか。」
「新人MAには庶務も含めて、広報的な役割をしてほしいんだよね。」
もうはや名刺を作ってもらえるだなんて! 打ち合わせ同席の際に、名刺をいただいてばかりで心苦しかったので、素直にうれしかったです。この対応の早さにもアイタスの体制が表れていて、お客様への対応が迅速な理由に改めて気がつきました。
そして何より! 会社で望まれる役割に、社外へ向けての動きである「広報」という名目があることがとてもうれしかったです。
事務スタッフ希望で応募したものの、それだけではなくいろいろ動きたかった私にとっては、非常に魅力的な役職名だったのです。
それから『Web製作会社一覧』など、社外で登録・公開している情報更新は、私が一括して行うこととなりました。
ただ更新するだけではなく、どうしたらより伝わりやすく、興味をひかれる文章になるか、新たに難しくも面白い課題ができたのでした。
アイタスでのポジションが決まったことで、この会社でやっていくぞ! という気持ちが更に強くなった1日でした。
週末、恒例のミーティングにて
「『見習い新人スタッフブログ』書いて欲しいんだよね。」
え? 私がですか?
あの、この間まで社外から読んでいた『営業日報』にエントリですか?!
ブログなんて書いたことないんですけど~!
そして。
広報・広聴として、こちらに出没する現在に至っております。
<新人MA@アイタス>
2006年8月29日(火)
ビジネスブログのネタに困った時の10のポイント
仕事の合間にネタになる話題がないかを調べていたら、こんな記事を発見。
もともとはlifehacker.comという外国のサイトの記事です。エントリで挙げられている10のポイントを切り口として記事を考えると、困ったときでも話がふくらみそうですね。
1. なにかを上手に便利にする方法・手順を書く(How to)
2. リストを挙げつつ、話を絡めてみる(Lists)
3. キャンペーン(運動)的なものにする(Campaign)
4. 社内・社外的なインタビュー形式にする(Interview)
5. レビュー・感想・考えを書いてみる(Review)
6. 商品の事例・経験談を書いてみる(Case study)
7. 業界または社内・社外的な調査・動向の話を絡めてみる(Research results)
8. 業界の最近のトレンドについて書いてみる(What's new, trends)
9. ちょっと辛めの内容にしてみる(Attack!)
10. 閲覧者・商品ユーザに対しての質問・感想を募る(Ask the audience)
これらをうまくトリガーとして考えて、「商品サービス」「社内活動」「会社の考え」といった内容に照準をあわせる必要があります。
元の記事だと各項目は英語で、若干(かなり)アレンジして日本語に訳してみましたが、若干「コレ使えるかなぁ」的なものもありますね(^_^;
ビジネスブログと絡めた内容で10項目を考えるとしたら、少し違う内容になるのかも。
<長崎@アイタス>
2006年8月26日(土)
2006年8月第4週に達成したこと
8月21日(月)から8月25日(金)にアイタスが達成したこと。
○経営セミナーでいろいろな経営モデルを学んで、視野が広がったぞ!
○A案件、企画提案でプレゼンしたぞ!
○B案件、新規ご依頼の話が進んできた!
○C案件、Skypeを使った海外とのミーティングで、やるべきことが見えてきた!
○会議テーブル近くに置いた時計で事務所のおしゃれ度アップ!
○新しい液晶モニタを買って、制作環境がさらにパワーアップ!
○D案件、ご相談いただいた内容を先方に出向き、打ち合わせできた!
○懇意にしていただいているA社の、社内見学をさせていただいた!
○E案件、リニューアルした採用サイトで応募者多数との朗報が! ありがとうございます。
○近場にできた店のランチに行ったぞ!
○営業日報(見習い新人カテゴリ)に、うれしいコメントをいただいたぞ〜
○デジハリクリエイターズオーディション(卒業制作発表)に行ってきた!
○営業日報、毎日投稿した!
2006年8月25日(金)
新人MAとの会話『トラックバックとは?』
アイタス社内では新人MAの理解できない用語が飛び交っているようです。
今日は新人MAがNに質問していました。
寺島
Nさんと話していたのをこっそりと聞いていましたよ。トラックバックって何のことか、わかりました?
MA
簡単にいえば、記事どうしのリンク、みたいなものなんですね。
寺島
ちょっと違いますかね。
トラックバックを使うと、自動で相手からこちらにリンクされます。こちらから相手にはリンクされないようですね。
では、トラックバックはどのようなときに使うのですか?
MA
○あなたの記事を参考に、私も記事を書きました!
○この記事と同種の記事ですよ~
というお知らせの意味で使うんですね。
あとは、
○アクセス数の多いサイトにトラックバックを打ち、そのサイトから流れてくる人でアクセス数を増やす。
○繋がりを持ちたいサイトにトラックバックを打つことで、こちらの存在をアピール。相手サイトに興味を持ってもらい、徐々に親交を深めていく。
寺島
なるほど~
MA
『トラックバック』は、あくまでリンクなので、相手の記事にレスできない仕組みなんですね。
それに対して、『コメント』は記事に対して、直接書き込み(レス)をする仕組み。
「この記事に対してコメントを伝えたい!」というときに使うんですね。
この両者の違いがはっきりして、スッキリしました~
寺島
トラックバックはブログの特徴的な仕組みのひとつですよね。
<寺島@アイタス>
2006年8月25日(金)
Web系ビジネスマンにおすすめなFirefox機能拡張

InternetExplorer(IE)を使わずにFirefoxでブラウジングするかたも多いと思いますが、社内制作スタッフが愛用している機能拡張プラグインを一挙にご紹介♪
これで仕事の効率アップ&スピード化で、情報収集力を高めましょう(^0^)
QuickNote
ブラウザ上で使えるちょっとしたメモ帳。めもめもしたい時にどうぞ。
Popup ALT Attribute
WindowsのIEのように、カーソルに合わせた画像のaltタグを常に表示させる。
Download Statusbar
ウィンドウ下部に、ダウンロードバーを表示。ダウンロード後は自動的に消えたりで便利。
All-in-One Gestures
右クリック+ドラッグの操作で、いろいろな機能を割り当て。(例:左ドラッグで「戻る」、右にドラッグで「進む」)
User Agent Switcher
ブラウザのユーザーエージェントを変更可能。とあるサイトで、「IEのみ使用可能」と言われ困った時にはこれ。
ScrapBook
Webページをローカル保存。まさにスクラップブック。swfファイルを保存できないのが難点。
Google Pagerank Status
その名の通り、Googleのページランクをアイコン表示。コンパクトで良い。
View Source With
自分の使い慣れてるテキストエディタでページのソースを見られるように。
SmoothWheel
すむ~~ずな画面スクロールが好きな方に。
WebDeveloper 日本語版
cssでの表示確認などに重宝。
Crash Recovery
アプリの強制終了時に、そのときのウィンドウ(タブ)状態に戻してくれるすてきなプラグイン。
Tab Mix Plus
すてきなタブブラウジングライフをおくりたい人へ。
新規タブの開き方・タブ長さ・閉じる方法などを細かく設定可能。
【以下、おまけ】
Firefox Portable
USBメモリ上でFirefoxで起動できるすぐれもの。windows用。
自宅・会社で環境統一しつつ、巡回しているサイトやRSSをいつもあなたのお手元に。
minifox(Firefoxのテーマ)
デフォルトのテーマ風だが、各要素が小さくてスペースととらない。
アイコンやメニュー間の微妙な隙間が気になる方に。
<長崎@アイタス>
2006年8月24日(木)
新人MAとの会話『CMSとは?』
アイタス社内では新人MAの理解できない用語が飛び交っているようです。
MA
頭文字で略されている用語はわかりにくいです。CMSとか。
寺島
略さないで言うと、コンテンツ・マネジメント・システム。
MA
そうじゃなくて、CMSとは何か? ってことです。
寺島
この営業日報もCMSです。
MA
う~ん、何といいますか「今使っている営業日報の、ココをこうする仕組みが○○です」といった説明だと理解しやすいなぁ、と。
寺島
入力した情報がデータベースに保存されて、表示されるときにデータベースから情報が読み込まれる。これがCMS。
MA
たとえば、「セミナーを開催します」という文章を、サイト上にのせたいとします。
その場合、入力フォームに「セミナーを開催します」と入力します。入力した情報は、一度データベースに保存されます。
「セミナーを開催します」をサイト上に表示したいときには、そのデータベースから情報を引っ張ってくるようにします。
この「セミナーを開催します」をデータベースに保存→情報を引っ張ってきてサイトに表示させる仕組みがCMSです。
くらいの、超大作なお子様向けの説明がほしいんです。
寺島
ああ、なるほど~。わかりやすい説明ありがとう!
CMSを使うと、Webに詳しくない人でも割と簡単に更新できますよね。社内で更新できる。
初期投資は大きいけれども、コストパフォーマンスが良くなる場合がありますよね。
例えば、電気カミソリのメーカーで言うと、フィリップスがそうでしょうか。本体は高価だけれども、刃は長期間保つ。カミソリ刃をしばらく替えなくて良いですものね。
<寺島@アイタス>
2006年8月23日(水)
一人で仕事をしているのではない
日々仕事をしていると、TODOが貯まって行きます。
社内的な仕事、受け持ち案件の制作・打ち合わせ・お客様からの要望や不満。
毎日毎日積み重なるTODOを整理し、優先事項を決め、スケジュールを立ててこなして行けば良いのですが、それでも一杯一杯になってしまう。にっちもさっちも行かなくなる。どうしようどうしようと一人で悩み、焦る。その間、時間はどんどん過ぎてしまう。
そんなとき、「その案件の担当だからと言って、全て担当一人でやらなければならないことはないのだよ」との一言。
私はどうにもその部分を忘れてしまいます。引き受けた仕事は全て自分一人で考え、自分一人で完遂しなければならないとの意識が強すぎるのかもしれません。
常に情報共有を心がけていれば、仕事を分担することもできる。こうしたほうが良いのではとのアドバイスも受けられる。
一人で仕事をしているのではなく、社員皆が関わっていることを再認識しました。
<寺島@アイタス>
2006年8月22日(火)
アイタス人になろう!(第1週目)
アイタスに入社して1週間目は、アイタスの空気に馴染みつつ、『今週の課題』を全うするべく膨大な情報と向き合う日々でした。
情報から見えるアイタスマインド
アイタスでは、過去の案件や参考になる小ネタがきっちりデータで整理され、蓄積されています。それをひたすら読み込むこと、それが「アイタスを知る」第1歩です。
見てみると、過去の案件情報より小ネタ情報の方がなぜか多いのです。しかも膨大な量です。
実は、その小ネタの蓄積にこそ、アイタスマインドが隠れていたのです。
その情報は、Webニュースサイトを筆頭に、あらゆる方面から集められています。読んでいる最中にも次々と追加されていきます。
それは、常に新しい情報にアンテナを伸ばし、気づき、取り入れようという姿勢の表れです。
これだけ蓄積されているということは、ずっとその姿勢を保ち続けているということ。入社したからこそ見えたことです。
まだまだ、私には解らない用語が多く、すべてを咀嚼できずにもどかしいばかりですが、アイタスの姿勢と視点の持ち方だけは、ひしひしと感じ取れました。
新人だからできること
まだまだ知識の浅い、新人にできることは何か。
そんな私が、アイタスで求められたものは「新人目線」です。
まだアイタスに慣れていないからこそ、知識が少ない今だからこそ、気づけること。その視点での発言は、確かに今でなくてはできません。
それならば! と気づいたことを思うままに伝えました。
○名刺リニューアルについて
「たくさんの名刺の中でも印象に残るように、もう少し派手な方がいいと思います」
○オフィス環境について
「オフィスに色味がないので、入ってきたときにキレイだけどさみしい感じがします」
など、まさに見た目から受けたポイントを中心に伝えました。
そんな意見をきっかけに、週末ミーティングで「オフィス美化PJ係」に就任したのでした。
何がきっかけで、できること(仕事)に繋がるかわかりません。これは、社外の仕事にも通じることだな、と思いました。
普段から、いろいろな方面に意識を向けておくことが大切だと感じました。
アイタス入社、1週目の終わり
そして週末の金曜日。
赤レンガ庁舎で開催されていたビアガーデンで歓迎会を開いていただきました! 社長の石川や先輩方の意外な過去など、普段ではなかなか聞けない貴重な話も聞けて何よりでした。
2次会では、システムエンジニアの方とも初対面を果たし、あれやこれやそんな話まで! させていただきながら、気がつけば夜は明け、オールナイトで親交を深めることとなりました。
アイタスでがんばるぞ! という意欲が、さらに増した1週目でした。
<新人MA@アイタス>
2006年8月22日(火)
ブログに写真をアップするときには
デジカメで撮った写真をアップロードすると、自動的に縮小されて表示されるのが、ブログの簡易なところです。
ただ、以下のような不具合が発生した経験がおありのかたもいらっしゃるかと思います。
○アップロードに時間が掛かりすぎる。
○アップロードが途中で止まる。
○アップロードでエラーが出てしまう。
最近のデジカメは高画素化が進み、それだけ写真のファイルサイズが大きいので、その大きなファイルをシステム側で受け付けないことがあるためです。
また、大きなファイルをアップロードし続けるうちに、サーバの容量が一杯になってしまい、それ以上写真をアップロードできなくなることもあります。
このようなことを防ぐために、アップロードする写真は前もって小さく加工しておきたいところです。
本格的な画像加工は高度な技術が必要ですが、写真を小さくするだけなら、手軽に試すことができる便利なソフトを、多くのかたが提供してくれています。
(※Windows用)
ブログの簡易さを損なわないためにも、本来ならばシステム側で対応すべきことですが、次善策としてこのようなソフトを使うことも、ひとつの手かと思います。
アイタス製CMSのライブラリ群では、この件、どうなっているでしょうか?
当然、自動的にリサイズするようになっています。これはPHPでの開発です。
MTをカスタマイズしてサイトを構築する場合、できることを把握し割り切って仕様を策定することが肝要です。既製品ですから。
目的から逆算して「こういう機能が必要」と考えるのであれば、なんでもできるプラットフォームを選択するのが良いですね。
<寺島@アイタス>
2006年8月21日(月)
ユーザビリティ『Word・Excel・PDFファイルの扱い』
訪問者にWebサイトを快適に使って貰うには、Word・Excel・PDFなどの扱いに気を遣わなければなりません。
Word・Excel・PDFへのリンクをクリックしたときに、同じ(その)ウィンドウで開くのと、新しいウィンドウで開くのとでは、訪問者の行動に違いが生じてきます。
あるWebサイトがこれらのファイルを同じウィンドウで開くようにしていた場合、訪問者がWordなどを見終わった後、ブラウザの戻るボタンを押す、あるいは、ブラウザのウィンドウを閉じるという、2つの選択肢が生じます。
Word・Excel・PDFなどのファイルは、それぞれ専用のソフトで開くように作られていますから、見終わった後、日頃の習慣通りに、多くの人がこれらのファイルを閉じてしまいます。
従って、これらのファイルを同じウィンドウで開くWebサイトでは、ブラウザそのものを終了してしまい、訪問者の行動がそこで途切れてしまう可能性が出てきます。
翻って、新しいウィンドウで開いた場合、ブラウザの戻るボタンは効きませんから、そのウィンドウを閉じる(隠す)という一つの選択肢があるだけです。閉じてしまえば、後ろに元のウィンドウが現れます。
ベターなのは後者です。
更にユーザビリティ(使いやすさ)を高めるには、新しいウィンドウで開くことをあらかじめ告知することが必要です。
例えば、ブラウザをモニタ一杯に開いている訪問者が、新しいウィンドウが開いて元のウィンドウが新しいウィンドウの後ろに隠れてしまっていることに気付かなかった場合、そのファイルを読み終わった後で、さて戻るかと思ったときに、ナビゲーション(メニュー)もリンクもない、おまけに戻るボタンも効かないとなれば、そこで訪問者に次の行動をしばらく考えさせてしまうことになるからです。
ベストと思う方法は、Word・Excel・PDFなどのファイルをブラウザで開かせないで、リンクをクリックすると「保存」ボタンが現れるようにすることです。
御社のWebサイトはいかがでしょうか。
9月5日(火)13:30~15:30、札幌商工会議所において、『Webサイトにおけるユーザビリティー(使いやすさ)について』と題して弊社代表石川が講義予定です。
<寺島@アイタス>
更新頻度に比例して人が訪れる企業ブログ
→ サービス概要・料金体系
→ よくある質問Q&A
→ デモサイト公開中!
2006年8月20日(日)
2006年8月第3週に達成したこと
8月16日(水)から8月18日(金)にアイタスが達成したこと。
○WEB関連書籍(ディレクションなどの基本的な流れをまとめている参考本)をスタッフ全員が読んだぞ!
○自社サイト整備のためのたたき台を作りはじめた!
○営業日報のRSSがうまく表示されていなかった不具合を対処した!
○来訪者に「オフィスがきれいですね」コメントをいただいた!
○打ち合わせスペースをすっきり美化させたぞ!
○A案件、クライアントとやりとりを重ねてご依頼に向けて一歩前進!
○お付き合いのあるクライアントから案件のご相談をいただいた!
○新人スタッフのお土産のモナカをみんなで食べた!
○BootCampを入れ直し、WindowsXPの時計の不具合にサヨナラ!
○会議用iMacにskypeのビデオ対応版を入れて、ビデオ通話ができるようになったぞ!
○見習い新人スタッフブログ(営業日報内カテゴリ)、順調にエントリ更新中!
2006年8月18日(金)
サイト運用に不可欠な「アクセス解析ツール」についての一考察
以前のエントリ「アクセス解析で考えるサイトリニューアルの指針」を投稿した後、使いやすいアクセス解析はないかをいろいろと調べていました。
ネット上のおすすめ情報であったり、SEO関連の書籍巻末あたりに掲載されているものであったりを物色したところ、なかなか良さげなものを発見したのでご紹介します。
細かいところでまだ洗練されていない部分もありますが、ポイントであった「ページの滞在時間」や「ユーザーのページ遷移」が見やすいので、早速設置して様子を見ているところです。
でも、アクセス解析はもっともっと使いやすくて見やすいものができると思うんですよね。
○アクセス数の高いコンテンツ(エントリ内容)を明確にして、次からはその方向性を強化
○ユーザーが見るページ導線で、流れが途絶えているページに改善策を練る
という指針をたてられるような、既成のアクセス解析プログラムがあるとベストなのですが。
いっそのこと自分たちで企画・構築を進めて、商品化するとおもしろいかも。同じ悩みを持つ人も多いでしょうし、そこから商品やサービスを展開するのは自然な流れですしね。
「○○が弱いので次からは○○しましょう」とか「○○をすると検索エンジンでの表示順位が向上しますよ」なんてアドバイスが出てくるアクセス解析があったらステキです。
<長崎@アイタス>
2006年8月17日(木)
少数人数の会社に求められるスタッフの要素

▲今の事務所は壁の2面が窓になっているので景色が良くポジティブな気分になれる反面、日当たりがかなり夏らしい感じになっています(笑)
社内日常風景として、ちょっとした確認のために立ち話をしたりしますが、どんどん本題とは逸れて、気がついたら数時間話している時もあります。
内容的には、仕事に絡む確認事項だったり案件の方向性確認の話がほとんど。たま~に、仕事とは全然関連の無い話で盛り上がる時もありますが(笑)
さてそんな中、スタッフ同士での雑談や、今日の仕事上で感じたことを書いてみます。
○社内・社外的な自分プレゼンって大切
それぞれのスタッフには得意分野がありますが、それをどうやって会社に貢献して自分への還元とするかは常に意識しておきたいところ。
コンペで他の会社とプレゼンで競るのと同様に、自分を他のスタッフや上司に向けてアピールしなければ自分の領域も広がりません。
アイタスに入って4年になる僕でも、今までの制作実績にあぐらをかいているヒマなどなく、常に社内・社外に向けたアピールを心がけています。
○作業に集中できる時間は限られている
Web制作というと、パソコンに向かってあれこれ作業に没頭するイメージがあるかと思いますが、実はお客さんの応対や新案件のやりとり(電話・メール対応・打ち合わせ参加など)にも時間が割かれます。
その限られた時間のなかで最高のパフォーマンスを引き出せるよう、常にアイデアや構想の引き出しを貯めることが必要です。
○臨機応変なフットワークの良さが大切
上記の話でも触れましたが、制作といえども自分の好きなことだけやっていれば良いわけではなく、お客さんとのやりとりだったり自分の苦手な仕事をするケースもあるので、なにか一芸に秀でていても応用がききません。弊社は少数スタッフという側面もありますが、仕事に対して柔軟に対応できるということは、会社的な視点だけではなく、自身の将来にも大きくメリットがあるだろうと感じます。
お客さんの要望の根底をつかみ、必要あらば出向いていく等のフットワークの良さ。
営業のみならず制作でも必要とされる要素です。
○アプリケーションに振り回されないこと
Web制作な人によくあるのが「Dreamweaverとillustratorとか使えるよ」なアピール(自分もこの視点があるので気をつけていますが)。
だれでもそこに到達できますし、今となってはPRの要素にはなりません。どこまで熟知しているか、といった比較要素はあるにせよ、それを「表現ツールの1選択肢」としてとらえ、どんな独自アウトプットを生み出せるかが大事ですね。
まだまだ毎日が勉強という雰囲気ですが、新人スタッフに抜かされないように、どんどん前に進もうと思う今日この頃でした。
<長崎@アイタス>
2006年8月16日(水)
はじめの一歩
ついに、その日がやってきました。
アイタスの一員になる日が!
当日までの間、抜かりのないようにひたすら『営業日報』を読みあさりました。
#『営業日報』には、アイタスマインドが凝縮されています。
ちょうどいい時間で、札幌ビル前に到着。
エレベーターが9階に近づくにつれ、心拍数も上昇です。
その反面、
「今日からこの道のりが日常になるんだ」
という不思議な気持ちも抱きながら、アイタスに到着しました。
扉を開けてのアイタスの印象は、面接の時と同じでした。
ひとつだけ違うのは、私をスタッフのひとりとして迎え入れてくれていること。
こんなに嬉しいことはありません!
まずはひととおり、朝の準備やビル内設備の説明をしていただき
「よしよし、朝の準備は漏らさず明日実行しなければ!」
と心に決めました。
オフィスに戻った後、
「じゃあ、席はここにしようか」
とアイタスでの私の席が決まったのでした。
『PC環境は自分で整える』が基本のアイタスですが、知識の少ない私には整備できず……。
結局は、ほとんど設定していただきました。
早くも先輩方に頼りきりです。
しかも、頼り続きでお昼までごちそうになってしまいました。
何だか至れり尽くせりです。
1日、アイタスを中で見て解ったことは
○毎日、出社・退社日報を発行している
○情報公開・共有システムを活用している
○作業・対応スピードが速い
常に情報を発信・共有し、円滑化を図っているということ。
そして、知識があるからこそ実現できる作業スピード。
今日入った私でも、過去の情報をすぐに探せる状態に整理してあり、さらに次々と新しい情報を整理して入れていくことを習慣としているのです。
情報の取り出しやすさは、時間短縮にも繋がります。
この無駄を省いた体制に、仕事人の心意気を感じました。
ますますアイタスの魅力増大です。
この日、社長の石川が私に課した『今週の課題』は3点でした。
○アイタスの情報を読み込む
○1日の流れを体で覚える
○PC環境を整える
ゆっくり慣れること。
まずは、はじめの一歩から。
まだまだ勉強が必要です。
知識不足の自分に打ちのめされながらも、
負けん気・やる気が上昇した1日目でした。
<新人MA@アイタス>
2006年8月11日(金)
2006年8月第2週に達成したこと
8月7日(月)から8月11日(金)にアイタスが達成したこと。
○オフィス美化PJ、ますます進行! 小物が揃って色味が増えてきた!
○見習い新人スタッフがブログエントリ開始!ご期待ください!
○A案件のMTライセンス手配完了!
○B案件、skypeでのオンライン打ち合わせ(2回目)を実施! 遠隔地との打ち合わせもスムーズ!
○自社サイトリニューアルについてIM上で打ち合わせを実施! 社内意識の統一でナイスな方向へ一歩前進!
○C案件の原稿作成を担当! もりもりできることを増やしていくぞ!
○お客様との打ち合わせ、なかなか良い感じで進められたぞ!
○E案件、新コンテンツ企画が進んでます!
○やっぱ、顔を合わせて話すと違うよね、ってことを学んだぞ!
2006年8月11日(金)
いざ! アイタスへ!
アイタスに履歴書を送った、翌週の月曜日。
知らない番号からの不在着信に気付き、折り返すと……
「はい。アイタスです」
「履歴書をいただき、ありがとうございます。急なんですが、明日か明後日お時間ありますか?」
よぉ~し! 第1関門突破!
興奮と緊張の中、翌日13時に面接のお時間をいただきました。
サイトと『営業日報』を再度熟読です。
2006年7月6日「中途採用で本命の会社に確実に採用される秘訣」
面接日の数日前に書かれた『営業日報』は、私のために書かれたかのような内容でした。
就職でお悩みの方! 一読をお勧めします!
翌日
「わかりやすいマップ」をプリントアウトして握りしめ、余裕を持って到着。
落ち着いて、落ち着いて、自分! と励ましながら、意を決して出陣!
扉を開けて、アイタスの第一印象は
○オフィスが整然としてキレイ
○あ、サイトにのってた人たちがいる
書類の雑多感がないのに驚きました。
前の職場は紙媒体で仕事をすることが多かったので、ちょっとした衝撃を受けました。
そして、打ち合わせスペースに案内され、面接開始。
マニュアルどおりの答えは用意していきませんでした。
採用についてを読んで、どんな人材を求めているかは知っていたので、自分の意思をはっきりさせて伝えるだけだと。
○『営業日報』で考え方や姿勢を解った上で、働きたいと思った!
○事務職希望だけれど、書類処理だけでは終わりたくない! いろいろなことに関わっていきたい!
○知識はまだまだだけれど、これからあらゆることを勉強していきたい!
○仕事をしていての一番の喜びは、お客様の「ありがとう」の言葉。誰かに紹介したくなってしまうくらい、思いやりのあるいい仕事をしたい!
○長所は、いつも笑顔でいられること!
実際にお話を聞いても「グッとくるポイント」はそのままでした。なので私も、あえて言葉は作らず自分が思うままにお話しました。
帰り際、アイタスの風習「エレベーターまでお見送り」で会社を後にし、
緊張しながらも、なぜか笑いある面接が終了。
緊張したけれど、雰囲気や人柄はいい感じだったなぁ。
アイタスで働けたら面白いだろうな。
「私としてはね、とってもやる気なのよ」という母親への一言で締めくくった1日でした。
翌々日
またしても知らない番号からの着信が!
あれ、でも採用返答は来週じゃなかったっけ……
「ぜひ一緒にお仕事をしてみたいと思いまして。来週18日と再来週24日から、どちらがいいですか?」
「ぜひ18日でお願いします!」
気持ちは常に前のめり!
もう、ぜひ! ぜひともお願いします!
電話を切った後、喜びすぎてひとり握りこぶしの姿を誰かに見てもらいたかったくらいです。
アイタスと出会って1週間と数日。
運命はあるのかもしれないです。
<新人MA@アイタス>
2006年8月10日(木)
事務所甘味プロジェクト
仕事の合間に甘いものをいただくのも一興です。

弊社では『事務所美化プロジェクト』なるものが某スタッフを中心に動いていますが、『事務所甘味プロジェクト』もあっていいかと。
それはさて置き、伝統的にリコーのカメラは近接撮影に強かったりします。

こんな風にくっつく寸前で撮影した写真をブログにアップするのも、商品の見せ方の一つでしょう。

アイタスには本格的な撮影に強いスタッフもいますが、ブログなんですから、そんなに構えずにバシバシ撮って更新しましょう!
ごちそうさまでした。
<寺島@アイタス>
2006年8月 9日(水)
改めて考える、アイタスだからできること
IM上で自社サイトリニューアルに向けて打ち合わせを行いました。
欲しいものを手に入れるとき、何を重視して選ぶか。
アイタスの姿勢は常に前向きに、視点は常にお客様と同じ位置にあります。
-----------------------------------
naga : おつかれさまです〜
tera : お疲れ様です
ma : おつかれさまです
ishi : 主議題はサイトリニューアルについて。
ishi : ウチのサイトのコンバージョン、目的、サイトからの問い合わせ・依頼増を達成するためには、どのようなサイトの企画で進めると良いのか? ということだよね。
naga : そうですね。まずはcomとcojpで分散されている情報の統一がありそうです。
ishi : comについては旧サイトくくりで、過去ログとして残せないかなと考えています
naga : 現状だと、cojpサイトは、検索エンジンではあまり上位に出てこないと最近気がつきました。
ishi : とするとドメインはcomを使ったほうが良くないかな?
naga : comでブックマークしている人もいると思いますが、cojpで今後は更新するよとアナウンスしているなかで、cojpのRSSを登録している人もいるので…
ishi : では、com→cojpへの本格的な移行における課題としてSEOがひとつある、と。
naga : 重要ですね>SEO
tera : はい。SEOは重要です!
ishi : ちと話はずれますがこのチャットログ、ブログエントリに使えないかと考えています。まぁいつもなのだけども(笑)
ishi : cojpが本サイトとして稼動開始できるのであれば現comコンテンツ全てcojpへ持ってきて 、ディレクトリ切って旧サイト扱い。
comはトップページはcojpへのジャンプ。下位ページはそのまま残し、各ページに「このページの情報は○○年○月更新のものです。
最新の当社情報についてはこちらをご覧ください」というアナウンス追加してcojpへ誘導。
naga : あわせて、検索サイトに結構載っている旧営業日報エントリもそうしたいところです。
ishi :撤収したいのだけどもMT再構築時の負荷の問題で難しいのでは?
tera : エントリとしてではなく、旧営業日報は過去ログ扱いで静的ページとするという手もあるかと思います
ishi : それはいい手かもしれないね
ishi : で、サイト企画なのですが
ishi : 依頼者の要望・ウチのできること、どちらも多種多様ななかで、どのようなサイト構成となっているべきか
ishi :リンクA
ishi : このサイトのような、逆引きのインデックスはやはり有効かなと感じています
ishi : サービスラインナップ→説明 ではなく、したいこと・やりたいこと → それを叶えるサービス の流れ
ishi : サイトの流れの主役がアイタス社ではなく依頼者側になる流れだね
ma : その方が、クライアントが入ってきやすいですね。
ishi : で、リンクAサイトトップなのですが見てわかるとおり、逆引きインデックスはあるのだけども、パッと見、自分が求めているサービスが見つけにくいよね
ishi : デザインということだと思います
ishi : 次に主力商品をプッシュしたかたち
ishi : リンクB
ishi : 『主力商材A』『主力商材B』
ishi : この項目をクリックしたくなるよね
ma : そうですね
ishi : 選択と集中、デザインの好例
ishi : この二つ、私が気になっていた方式です。多種多様なニーズとできることに対しての導線、注力している商材への誘導、このふたつを両立できないかなと。
naga : 2つの柱にあわせて、別途「サービス(できること)一覧」ページは必要かもしれません。SEO的な観点・把握しやすさからも、そうですね。
ishi : だね。正引きと逆引き、両方必要だということで。
naga : あとは、既存comサイトでも、アクセス数が上位に来ている実績ページの充実化がポイントだと思います。
ishi : 実績は見るよね
naga : 今まではなにをしたかの紹介だけでしたが、具体的になにを解決したとか、期間はどのくらいとか可能な限り内容を厚くして、似たクライアントの共感を得られるもの
ishi : だね。実績紹介については、なにをどこまで載せるのか注意しつつ、充実化
ishi : んで、ケーススタディ。これは、必ずしもクライアント名を出さなくてもコンテンツ作れるなと。
アイタスになに依頼できるのか、依頼するとなにが良くなるのか、ここを各見込み客が自社のこととして具体的にイメージしやすいように材料用意することが必要だなと。
naga : あとは実績にもカテゴリを付けて、ジャンル分け・対策内容分けもできそうです。
先ほど出た「ニーズとできることに対しての導線」と「商材への誘導」とうまく絡めて循環できるページ流れを作りたいところかな。
ishi : 最終的な目的、依頼フォームに入力してもらう流れだね
ishi : アイタスになにを依頼できるのか・依頼するとなにが良くなるのか? これってさ、端的にまとめると実は他社が訴求していることと大差無くなっていくんだよね。SEO・CMS・MT・良質なデザイン・企画・運用・売上アップに結びつくサイト云々。
naga : どこも言ってることは一緒ですね
ishi : そなのさ。じゃあなにがちがうのアイタスさん!?
ということを、我々は明確に語らなければならない、と。
ishi : それは□□□□です。←みの○んた
tera : 平均年齢が高い
naga : 理念・考え・こだわり かなぁ。
ma : 考え方、人柄が見えるっていうのが重要だと思います。この会社、この人に頼みたいと思ってもらえるように
naga : 人柄<これは大切だ〜!
ma : このチャットのように、難しい話題も会話形式でのせれば、人柄がにじみ出るのでは
naga : 今までのアイタスサイトとは、ちょっと違った方向性が見えてきますね
ishi : 理念・考え・こだわりについては、きちんとページあるといいね
naga : 「信頼できる会社」というポイントもあるので、基礎的なページは必要っすね。
ishi : 話戻しますが、最終的にクライアントが得るものは、他社も「それウチでもやれます」とうたっている。
ishi : ではアイタスが他社とちがうのは? 『プロセス』であると私は思っています。
ishi : 「新しいMac Pro買いたいっす」 どこでも買える。
買うまでのプロセスが、どこだと快適だ ったり楽しかったり刺激的だったり勉強になったり。「あそこで買って良かった」 これじゃないかな、と。
ishi : 「そういうのどうでもいいからできるだけ安くMac Pro購入したい」というお客さんとは、縁が無いよね。
ishi : ゆえに私は言葉使いやらメールの書きかたやらマナーやら電話対応とか、すぐやれすぐ連絡いれろすぐ行ってこいとか、うるさいんだよね
ishi : でまぁ、だから、うちは制作業ではなくサービス業だよと。ディズニーお手本だよという話になるのだけども。
naga : 「制作会社」ではなくて「問題解決窓口」 なのかも。
ishi : そう捉えるとよりイメージしやすいよね
ishi : 問題 → それを解決していくやりとり・ プロセス
↑ここのいろんなことにウチの提供しているものがある。
こういうのに通底するものとして理念・考え・人柄とかそれを理解できる社会経験・バックボーンとかのひとつとしての年齢とかもあるのだろうなと。
ishi : でさ、プロセスってなんだい? それをサイトでどう見せる?
naga : ぱっと思いつくのが、相談受けてからのフロー図であったり、料金的な説明であったり(おおよそこのぐらいというものでも)
ishi : そうだね。それも出ていていいだろうね
ishi : フロー図はシンプルに全体の流れ俯瞰しやすいものとまさにウチの考えかたや人柄を落とし込んだ、この場面ではアイタスこういうふうにやりますよーといった詳細なものと両方あると良くなくない?
naga : そうですね。それをイメージしていました。単に流れをリストアップするだけではないなーと。
ishi : おっけーおっけー。だよね
naga : あとは、以前から話があがっていた「診断チェックシート」とか、「気軽に相談できる窓口(部署名新設するとか)」があると良いかも。
naga : これって重要な位置を占めるコンテンツになりそう
ishi : 「プロセス」の究極は我々の日常なんだよね。それのパターン化・モデル化の一形態としてフロー図というものはあるだろうけども。
ishi : では、プロセスをよりサイト=社外へPRする手法とは?
それは□□□です。←もんたメソッド
naga : ブログっすかね
ishi : ピンポーン
naga : まさに“営業”の日報ですもんねぇ
ishi : 実はアイタスの最大の商材=プロセス =依頼主との関係性=日常的なやりとりをブログのエントリを通じてまだクライアン トになっていない人へ垣間見てもらう。
これが究極の効果的な手法。
ishi : サイトリニューアルでここがやはり出てくるということは、コンテンツとしてまとめるだけが重要なことでは無いということなんだよね。日常の断片を出せる。これ最強。
naga : 他社にはなかなかマネできない独自の特徴ですね
ishi : 他社の多くは最終的な成果物が自分とこの売り物だと捉えているところがまだまだ少なくないからね。
ishi : アイタスが上質な成果物を約束しますよと言える根拠は、そこへ到達するまでのプロセスにあるよと。
ishi : 今日、なにに気づいたのか・なにをがんばったのか・なににこだわったのか、なにに腐心したのか・なにを指摘されたのか・なにで叱られたのか、なにが嬉しかったのか・なにを褒められたのか・なにを喜ばれたのか、ここかなと。
ishi : 私がサイトリニューアルに際してポイントとして捉えているところは、今のところおおよそ以上です。
ishi : 他になにかあった?
naga : 重要なポイントは出ていたので、大丈夫です。
naga : もやもやがクリアになってきた感じがします。
ishi : おっけーおっけー
tera : 日常こそがプロセスだということが分かりました。
ma : 大丈夫です。方向性が見えてきました。
ishi : 休み明け、私と主任は上記踏まえリニューアル案具体的につめていこう
naga : わかりました、よろしくお願いしますです
ishi : よろしくー
ishi : では、このチャットログを営業日報エントリへ
ma : わかりました。
ishi : では皆さんお疲れさま
tera : お疲れ様です
naga : おつかれさまです〜(^0^)
ma : おつかれさまです!
-----------------------------------
リニューアルサイトは、「ちょっといいかも度数」が更に上昇すること請け合いです。
<新人MA@アイタス>
2006年8月 9日(水)
「制作会社スタッフ」ではなく「問題解決案内係」なのかも

▲新人が主力となって進めている事務所美化プロジェクトも、お客さんのために進めている活動の一環
スタッフ全員でiChat上で弊社サイトの今後の方向性について話していたところ、このエントリタイトルに絡んでくる話が出てきました。
ちょっとした考えの違いではあるものの、すごく重要なことだと感じたので、エントリとして出してみました。
○自分を制作会社スタッフとして考えると
お客さんの要望に沿ったものを作る・技術や成果物の提供なんかがぱっと思いつく仕事イメージ。
時には、サイトをより良いものにするこだわり職人的な考えが優先し、お客さんとのやりとりよりも成果物の重要度が高くなってしまう時も。
○自分を問題解決案内係として考えると
例えば車のディーラーの営業担当者さんのように、お客さんに接してお付き合いを重ねて、関係を築いていくイメージ。パソコントラブル無料相談等のサポセン的イメージではなく、「ビジネス上のパートナー」としての意味合いですね。
すべてのメソッドが、お客さん(またはサイトを利用するユーザ)に向くので、やりとりにも厚みが出るし気配りも忘れません。
この、1時間ほど行ったiChat上の話し合いで、「制作技術者であり営業マンでありサポセンの人であり広報」という、僕らスタッフの客観的な役割・日常仕事の積み重ねを再発見できた貴重な時間でした。
弊社の日常仕事では、この両方の仕事をそれぞれのスタッフが自立して行います(自立してとは言うものの、もちろん人には得手不得手なところもあるので、みんなで情報を共有しつつ、担当スタッフの業務カバーに入る場面もあります)。
重要なのは、飛び抜けた技術スキルよりもコミュニケーションの奥深さ(礼儀・言葉遣い・態度・人当たりの良さ)なのかも。
ネット系の会社といえども、オンライン・オフラインに関わらず人と接する仕事ですし。
これは、弊社に限った話ではありませんが…。
このiChat打ち合わせの後、電話でお客さんからのサイト制作依頼相談があったので、「相談窓口」モードを意識して、ご依頼前の流れやサイト構築後のやりとりはどうなるか等々、明確なイメージを持っていただけるよう、いつもより少し丁寧に対応してみました。
今日の一連の流れから得たこの動きが、ご依頼に繋がれば最高です(^_^)
<長崎@アイタス>
2006年8月 8日(火)
次期MacOSX「Leopard(レパード)」
まだコアなところの新機能は公開されていないようですが、作業スペース切り替え機能(Spaces)であったり、バックアップ機能(Time Machine)などなど、あると便利な機能がさらに充実してきていますね。
WindowsXPにも「システムの復元」という、あるポイントの状態までOSの状況を戻せる機能がありますが、仕事上、いろいろなアプリケーションを試して使う場面が多く、システムの状況がどんどん悪くなる一方なので、MacOSXにもこの機能が備わるというのは嬉しいです。
以前のエントリ「自分たちで進んで作る快適な職場環境」でも触れましたが、ちょっとしたファイルサーバやWebサーバとして活用するにはもってこいなソリューションの一つとなりうるので、Leopardには注目したいところ。
ASCII24 ~ 【WWDC 2006 Vol.4】Mac OS Xの未来を体験! 写真で見るLeopard
米アップルのサイトでは、それぞれの機能の詳細な説明が載っています
で、気になっていたのが、OSのグラフィックに関する部分。
Tigerからの見た目的な変化はあまりないのかもしれませんね。ちょっと寂しいですが。
OSXが新しくなるごとに、ちょっとしたあしらい・エレメントに高級感が磨かれている印象がありますが、その見た目の処理はWebサイトのグラフィックとしても応用されていくパターンが多いからです。
最近は「つやがあって透明感があるあしらい(アップルのサイトのヘッダメニュー部分参照)」を多く見ますが、そろそろそこから脱却したエレメントを見つけようと、今日も仕事の合間にいろいろなサイトを見回っていたりします。
<長崎@アイタス>
2006年8月 8日(火)
『営業日報』は語る
職無しの私が駆け込んだハローワークさんで、
興味をそそられた会社は「アイタス」1件のみでした。
意気揚々と求人情報を手に帰宅し、
さっそく「アイタス」のサイトをチェック!
……ここでなら、納得いく仕事ができるかもしれない。
○サイトがきれいでわかりやすい。
サイトごとの趣旨に合わせてデザインしている。
○「わかりやすいマップ」に共感・感動。
(田舎育ちで土地勘のない人間にとって、地図は重要なんです)
○ただの受け仕事じゃない。心意気ある仕事姿勢が感じられる。
○気持ちと姿勢を持って向かえば、いろいろやらせてもらえそう。
○2006年2月27日(月)の『営業日報』にグッと来た。
本当に良い仕事ができるスタッフや環境を求めていないと
公の場で書けることじゃない、と思った。
『営業日報』をはじめ、そのサイトに見事に
「グッと来るポイント」を押さえられ、
翌日、気がつけばポストに履歴書を投函していました。
私は只々、期待を馳せることになるのでした。
<新人MA@アイタス>
2006年8月 7日(月)
「アイタス」発見!
みなさま、お初にお目にかかります。
新人MAと申します。
今、こうしてアイタスの一員として
ブログにエントリしているわけですが、
その名のとおり、見習い中の新人です。
もともとは私も、このサイトを見ていた人間で。
まさかこんな近い将来にココに登場するだなんて
その時の私は予想だにしませんでした。
そんなホヤホヤの新人視点から、
「アイタスって実際どんな会社なの? 」
気になる実態をまるまんまお届けしていきたいと思います!
人も会社もめぐり会い
アイタスとのめぐり会いは、
計ったかのようなタイミングでした。
前の勤め先で、日々仕事をこなしながら、
これからの自分について考えていた私。
「これから何をやりたいか」「3年後どうなっていたいか」
何度考えても、何日経っても、その勤め先での将来図が浮かべられなかった。
大きな発展性が見出せなくなっていました。
そんなおり、ちょっとした出来事がありまして
「このままこの会社に勤め続けても、気持ちの伴う仕事が出来ない」
と感じ、退職を決意しました。
さて、退職したもののこれからどうしたものか。
転職の味方、ハローワークさんに駆け込みです。
切羽詰まっているとはいえ、職場に妥協はしたくありません。
探索の目は真剣です。
【探した職場の条件】
○モノづくりに関われる(デザイン関係だと尚いいな)
○会社の心意気が胡散臭くない
○学歴重視じゃなく、人間性を見てくれる
○いろいろ挑戦できそう
小さな頃からもっとも興味のある「モノづくり」。
受け取った相手に喜んでもらえる仕事をすること、
その制作の過程に携われること、それがメインテーマ。
このご時世に高望みだな~と判っていながら
やっぱり譲れないのが条件ってモンです。
そんな中、気になる求人情報を発見。
お、何だかおもしろそうな会社じゃないですか。
web制作会社の事務スタッフか~
『web制作に興味のある方歓迎します』
はいはい! 興味ありますッ!
『事前に当社Webサイト及び営業日報ブログの熟読をお願いします』
よし、家に帰って見てみよ~う!
それが「アイタス」との出会いでした。
<新人MA@アイタス>
2006年8月 4日(金)
2006年7月第5週・8月第1週に達成したこと
7月31日(月)から8月4日(金)にアイタスが達成したこと。
○社内サーバーをMacOSXに移行したぞ!
○A社様案件、採用関連コンテンツ、CMSにて全公開! まだまだ続きます。
○事務所がますますおしゃれになった!
○ぼく(誰?)も掃除に参加するようになった!
○アクセス解析をマスターし、どんどん業務をこなしている!
○毎日のようにみんなでランチ! スタッフ同士がますます親密になった!
○外はようやく夏らしく猛暑だけれども、事務所はクーラーが効いて快適に仕事ができたぞ!
○ネットワークの知識を深められた!
○打ち合わせ用パソコンを、いっそう快適に使えるように整備した!
○便利に使えそうなアクセス解析ツールを見つけた!
2006年8月 3日(木)
自分たちで進んで作る快適な職場環境

今まで使っていた社内ファイルサーバ(MacOS9)の調子が悪かったこともあり、ファイルサーバをMacOSXに移行しました。
普段はこういったネットワーク的なことをあまり進める機会がありませんでしたが、書籍やネットの情報を参考にして移行を終えた今、WindowsからもMacからも接続できており、なかなか快適な環境になっています。
Webサイトの構築と関連が薄いように感じる作業でも、いろいろ応用ができそうな知識としては数多くのものがあります。
例えば、Webサーバに関する基本的な知識であったり、サーバサイドアプリのこと、ルータを含めたネットワーク関連の知識があると、クライアントが同じような境遇にあり悩んでいるときにも助言することができ、クライアントになにかを提案する時に必要な「ネットを使ってできること」の頭のなかの引き出し(幅)を増やせます。
と、総合的な知識をそれぞれのスタッフが持っているなかで、各人の持ち味としてのスキルを存分に発揮できる場所がうちの会社の特徴なのかなと思います。
こういった社内環境整備的な動きをしているなかで、新人スタッフが現在「事務所美化プロジェクト」の担当となって、イカす職場になるよう奮闘しているところです。
お越しいただくかたの印象に残る事務所・スタッフが仕事に集中できる仕事場に、日々一歩一歩近づいている感じがします。
<長崎@アイタス>
2006年8月 2日(水)
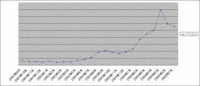
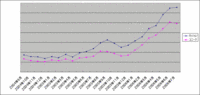
【ログ解析・アクセス数推移】2006年7月分追加
i-tasu.co.jp立ち上げ時点のアクセス増が落ち着いてきたようです。
2番目のグラフを見ると大きく落ち込んではいませんが、情報発信力を強化することで、再度上昇基調に持って行きたいところです。
<寺島@アイタス>
Categories(カテゴリー一覧)
- 営業日報(162)
- Web制作会社の社長(105)
- 見習い新人スタッフ(100)
- Google Analyticsアクセス解析(6)
- 企業サイトのポイント(21)
- 北海道内中小企業経営者へ贈る儲かるWebサイト100のヒント入門編(44)
- Movable TypeカスタマイズQ&A(34)
- 今週、アイタスが達成したこと(36)
- 北海道ナンバーワンへの取り組み(16)
- アクセス数推移(8)
- ビジネスブログ勉強会・講習会(9)
- 劇薬(取扱注意)(1)
- 社内スナップ(78)
- 採用について(62)
- ポッドキャスト(9)
- ハードウェアお譲りします(6)
- Web施策お役立ち情報一覧(1)
Archives(年月別一覧)
- 2007年12月(14)
- 2007年11月(1)
- 2007年10月(1)
- 2007年8月(2)
- 2007年6月(9)
- 2007年5月(16)
- 2007年4月(16)
- 2007年3月(25)
- 2007年2月(20)
- 2007年1月(24)
- 2006年12月(49)
- 2006年11月(70)
- 2006年10月(46)
- 2006年9月(68)
- 2006年8月(26)
- 2006年7月(24)
- 2006年6月(23)
- 2006年5月(15)
- 2006年4月(8)
- 2006年3月(4)
- 2006年2月(6)
- 2006年1月(1)
移行前の旧記事は営業日報(ココログ)をご覧ください。
NewEntries(最近の投稿一覧)
- Movable TypeもWordPressもどちらもどーんと来いのご案内
- お菓子屋さんのホームページは甘党の私が見たいサイトになっていない
- 建設業をWebで元気にしたくて考えてみました
- 「言われたこと」をやるだけではつまらなく、「おすすめの一品」を強要するほど傲慢ではないのです。
- ブログ勉強会で再確認できる「ビジネスブログ」という営業ツールの重要性
- どこかの企業ホームページが悲惨な状態なのは「発注者としての品格」に欠けている以外に理由が無い。
- 北海道の戦略的施策として観光・食関連ホームページのCMS化に予算を計上せよ
- 「セカンドライフの失敗」は「インターネットでの失敗」に通ず
- 企業ホームページにおいて、2008年は関係性をリデザインする年である。
- すべてはAll right
Comments(最近のコメント)
-
アイタス営業日報閉幕の辞2.0
殿様蛙 -
アイタス営業日報閉幕の辞2.0
エゾ三毛猫 -
アイタス営業日報閉幕の辞2.0
ノリタン -
Movable Typeが優れものであることとシックス・アパートへ要望があることは別な話
石川@アイタス -
Movable Typeが優れものであることとシックス・アパートへ要望があることは別な話
エゾ三毛猫 -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
石川@アイタス -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
otsune -
一人前のライターになりたい人募集
石川@アイタス -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
石川@アイタス -
一人前のライターになりたい人募集
エゾ三毛猫 -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
S社E氏 -
郵便ポストが赤いのも、電信柱が高いのも、みんな私が悪いのよ
石川@アイタス -
ビジネスブログはある日突然止まる
石川@アイタス -
ビジネスブログはある日突然止まる
ノリタン -
性について悩んでいるのに、さらに道に迷いたくなんか無い!
石川@アイタス -
性について悩んでいるのに、さらに道に迷いたくなんか無い!
石川@アイタス -
長崎デザイナー、ありがとう! いつかまた会おう!
東京へ逃げた人 -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
石川@アイタス -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
S社E -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
エゾ三毛猫 -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
石川@アイタス -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
エゾ三毛猫 -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
石川@アイタス -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
荒井宏明(札幌グラフコミュニケーションズ) -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
エゾ三毛猫 -
アイタスポッドキャスト vol.9 ~結果を出す企業サイトの6つの共通点とは?~
営業マンへの道を進むK@アイタス -
アイタスポッドキャスト vol.9 ~結果を出す企業サイトの6つの共通点とは?~
エゾ三毛猫 -
Yahoo!ワイワイマップ(ベータ版)
石川@アイタス -
Yahoo!ワイワイマップ(ベータ版)
寺島@アイタス -
Yahoo!ワイワイマップ(ベータ版)
tomo