
2006年9月30日(土)
【番外】Webサイト制作会社・良質な発注先を探すコツ
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
大抵の場合、まずは検索エンジンで探し始めるのでしょうから、制作会社各社のサイトを見て、「この部分が良い」と思える箇所を各社別にリストアップしてみましょう。
リストが多い会社ほど、あなたが発注する会社に向いています。上位3社くらいを候補として残すと良いでしょう。
次に、電話してみましょう。メールを送ってみましょう。サイト制作における気になるポイント数点の質問事項をあらかじめ用意しておき、候補各社に同じように質問してみましょう。
あなたが気に入った回答を返してきた会社が、あなたが依頼する会社としてふさわしい会社です。
見積を依頼するときの注意点です。あいまいな前提だと「しっかり作ろうとしている会社ほど高額」「(制作会社側が意識しているしていないに関わらず)テキトーに作ろうとしている会社ほど低額」になります。
したがって、相見積もりを取る場合、仕様がきちんと確定していないと比較検討ができません。見積を取る前段階で、作業の範囲定義が可能な限り具体化されていると、制作会社各社の費用検討ができるようになります。
「Webサイトのことに詳しくないので、仕様の確定ができない」という場合は、たとえば専門家に仕様確定を依頼するのもひとつの手です。
以後の制作実務とは切り離して、仕様確定部分のみ当社でもお引き受けいたしますし、ITコーディネータのカスガさんに依頼するのも良いでしょう(と、いきなり春日さんに振りましたが、当社と春日さんとはまったく利害関係がありません。ネットで札幌のITコーディネーターになにか頼もうとしたら、春日さん択一だと思います。迷惑かけたら堪忍やで)。
逆に、予算が確定しているのであれば、制作会社各社に「この予算でなにができるか提案して」と依頼するのが良いです。
まともな仕事をする制作会社であれば「ホームページ作って。いくら?」と問われるより「予算これ。どう料理する?」と問われるほうがありがたいものです。予算は大抵の場合決まっているのですから、ぜひ「おたくではなにができる?」と聞いてあげましょう。
※Webサイト制作の見積づくりというのは、とてつもなく大変なのです。
見積代や提案料としてフィを計上してあげると、更に良いでしょう。数万円程度の少額でも良いのです。
※最終的に儲けたい・投資する意味のあるサイトとしたいのであれば、予算が限定されている場合ほど初期段階ではケチらないことが肝要です。企画・設計段階で適切なコストをかけると、サイト公開時には数十〜数百倍の価値が還元されます。逆の場合、大抵悲惨な結果になります。
実際に顔を合わせて商談をするフェーズまで進んで、まだ発注先を決めかねている場合は、面倒でも制作会社へ訪問すると良いでしょう。
使用パソコンは? モニタの種類は? アプリケーションは? 制作者がすぐ立ち上げられるブラウザの数と種類は? テスト環境は? 書棚に並んでいる参考書籍の質・量は? などなど、制作現場をチェックすると、どのような仕事をしてくれそうなのか、おのずと見えてくるものです。
※「一度お話を伺いたいので弊社へお越し頂けますか」とすぐ言ってしまうあなたは、重要なチェックポイントを見逃しているわけです。あなたが出かけましょう。
あなた自身が「ネットやパソコンはさっぱり」という場合は、少しでもこの方面に明るい社員や知人を同行させると良いでしょう。
こんなところでしょうか。このプロセスを経て弊社へご依頼いただけると制作会社としてはとても嬉しいですね。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
36.アクセスログは重要な資料
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
儲かる企業Webサイトは、以下のような順序で作るのがパターンのひとつとなります。
1.既存客に「どんなWebサイト(=サービス)であれば利用したいか」聞く
2.見込み客に 〃
3.上記を踏まえてWebサイトの構成を考えてみる
4.既存客・見込み客の中からネットに親和性の高い層・利益率が高い層を絞り込み、構成案を見せて意見をもらう(ターゲット層が「このサービスを利用したい」と思えるものになっているかどうか)
5.そろそろ実際にサイトを作ってみる
6.儲ける
北海道の中小企業Webサイトのうち、おそらく99%が1.〜4.を省略して5.からスタートしています。たとえるなら、未踏の地域へ地図もコンパスもやぶを切り開くブッシュナイフも持たず、目的地を決めずに「だいたいあっちかな?」と歩き出しているようなものです。しかも夜に。
立ち往生まちがいなし。
貴社サイトは貴社のために作るのではなく、貴社のお客のために作るものです。したがって、的確なサイト内容を企画するために最も効率よい作業は「使ってもらいたい人に聞いてみる」ことなのです。
さまざまな事情によりこれが実施できないのであれば、『6.儲ける』へたどり着くために、1.〜4.の作業の代替作業を5.以降で行わなければなりません。
そのひとつがアクセスログの分析となります。
ログ分析は相応に時間をかけないと「発見」がありません。誰がこの作業に時間を費やせるか、経営者はしっかり考えておきましょう。そうしないと「時間が無いのでログ解析ツールのプリントアウトをしただけ」、最悪のパターンでは「評価されないから誰もやらない」事態が発生します。
【アイタスでは】
ログ解析の代行をお請けしております。ご依頼はこちらから。電話は011-733-4450です。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
35.「ホームページなんて今どき誰でも作れる」のウソ
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
実は、ホームページは誰でも作れます。制作に充てられる時間があれば。企業としての儲けが出るようなちゃんとしたWebサイトの要件を満たそうとすると、たくさんの時間が必要なだけです。
貴社従業員が貴社サイトをつくるのであれば、他の業務からは外し、サイトづくりに専念させると良いでしょう。他の仕事も兼務させるということは、実質的にいつまで経っても自社サイトが完成しない結果を意味します。
儲かるWebサイトには、さまざまな専門知識と技術が投下されています。
○マーケティング
○検索エンジン対策
○コピーライティング
○写真
○グラフィックデザイン
○Webデザイン
○プログラミング
○貴社特有の文化
オーソドックスな企業サイトであっても、最低限、これらのスペシャリティが必要となっています。サイトづくりを内製化するためには、これら専門分野のすべてもしくは複数をカバーできる専従者を一人または少人数配置するか、ひとつの分野に長けている専従者を各分野ごとに用意すると良いでしょう。
社外への発注とは、これら専門職をオンデマンドに使役し、時間を買うということですから、社内ですべて調達できる、そのほうがコストパフォーマンスが高いと考えられるのであれば、躊躇無く内製化すべきです。
【アイタスでは】
アイタスが持っていないのは「貴社特有の文化」に関する知識です。これを補うためにも、打ち合わせはじっくりさせて頂く方針となっております。
「打ち合わせはそこそこ適当に済ませ、なるべく早く着手し、できるだけ早くサイトを立ち上げたい」場合、アイタスはあまり向いていません。「必要な打ち合わせを忍耐強く重ねて、しっかりしたものをつくりたい」場合は、当社も発注先の候補としてご検討ください。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
34.日々失望させている蓄積ダメージ
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
お客を失望させていては儲けから遠ざかるわけですが、実際の業務の動き(ネットユーザーが貴社Webサイトを利用しているその瞬間、ユーザーは貴社からサービスを受けていると認識しています。その場に貴社の社員が誰もいないのに!)が目に見えないサイトの場合、お客が快適な気持ちで貴社に接しているのか、なにか不快な体験をしてしまっているのか、なかなかわかりません。
「失望」で留まっているケースでは、クレームといったアクションも起こしてくれないでしょうから、課題の発見、改善のきっかけさえ見いだせません。
日々失望しているユーザーは、もの言わずに貴社から去っている可能性があります。
企業サイトは「お客との接点」の場でもあるので、担当部署が『社長直下』でも『広報部』『営業部』『総務』『広告部』その他であっても、現場の接客担当者の意見も聞くべきでしょう。貴社が接客場面では大切にしていることが、Webサイトではできていないかもしれません。
ユーザーテストといって、Webサイトを実際に使ってみてもらい、そこから感想や意見を取る手法があります。このとき重要なのは、できるだけターゲットに近い属性のテスターを揃えることにあります。実際のお客にテストしてもらうのがベストです。
「サービスを利用したい」「購入したい」といった欲求を持っていない人にテストしてもらっても、得るものはありません。
【アイタスでは】
ユーザーが実際にWebサイトを使うときの気持ちになってサイトを制作します。場合によっては、依頼主のサービスや商品を実際に購入してみて、「この会社のWebサイトはこうなっていたほうが客として嬉しい」といった実感を得て、サイト制作に臨みます。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
33.社長にダメ出しをしてくれる外注先か?
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
日々さまざまな経営課題に取り組んでいる中小企業の社長は、知らずしらずのうちに難しい顔つきになってしまい、気軽に話しかけるのがはばかられる相手となってしまいます。
あなたが孤独なのは、あなたの顔が怖いからです。
社外の業者にとってはなおさら。発注者に異を唱えるような、あえて波風立てることなく、要望があったらその通りに作業をしているのがリスクの少ない外部業者の処世術といえるでしょう。
しかし、それでは貴社のWebサイトはいつまでたっても良くなりません。儲かりません。
良いことも、(特に)悪いことも、きちんとアナウンスしてくれる業者を選びましょう。改善・儲けのきっかけは、経営者にとっては耳の痛い話であることが多いものです。
【アイタスでは】
進言・苦言が過ぎて、契約を打ち切られたことがあります……。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
32.社長のITリテラシー以上の企画は成立しづらい
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
『24. 社長自身が関連書籍を10冊読んでいなければ話にならない』と同様のお話です。
アイディアマンである多くの企業経営者は、自分が理解しているものごとの範疇であれば応用力・アレンジ力があるものです。
「そこをこうしてああしてそうすると、ウチの事業に応用できるのではないだろうか」。こう考えますね。手持ちのカードを最大限に活かして勝機を見いだそうとする飽くなき追求は、経営者ならではのものかもしれません。
しかし、その検討も、どのようなカードがあるのかを把握していればこそのもの。社長がITに疎いのに、複雑で理解しがたいシステムを使って儲けを出そうとしてもなかなか思うようにはいかないものです。
まずは経営者自身がネットを使っているなかで「ここのホームページの企画は良い」「あそこのサービスの提供のしかたに感心した」「あんなWebサイトを我が社でも持ちたい」といった実体験に基づく施策を心がけるべきでしょう。
最初のうちは貴重な時間を投資することになりますが、決裁者がネット経験を持たないまま自社サイトの企画を進める企業が少なくないので、この時間投資は大きな意味を後々持ち始めていきます。
この際、謙虚な気持ちでネットに詳しそうな若手社員にいろいろレクチャーを受けるのも良いのではないでしょうか。
【アイタスでは】
日常的に席を同じにしている者でないと、なかなかお手伝いできない分野です。社長専門のIT分野・ネット分野の社外ブレーンといったかたちでのサービスは提供可能なので、ご希望のかたはご連絡ください(経営者層に限ります)。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
31.儲かるWebサイトは作るのではなく育てる
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
サイト企画立案時・公開時のよりどころは「おそらく、たぶん、きっとお客はこうだ」という『予想』にあります。さまざまな事情により、企業はお客に直接『あなたはどういう条件が整えば買ってくれますか?』とは聞きません。
したがって、よく考えられた企業Webサイトであっても、その実態は『あなたに買ってもらうために私たちはこのような条件を用意しました。いかがでしょうか?』という問いかけの域を脱していません。
事前に充分なヒアリングをすべきという本質論は別項とするとして「こんなんどうでしょう?」と問いかけをしていますから、それに対して無反応を含めた反応が返ってきます。
反応に対してよりフィットするものとなるよう、サイトをチューニングします。
Plan → Do → Seeの循環ですね。儲かるWebサイトはすべからくこの循環が行われています。「作る」のはスタート段階でしかないので「できた! さぁ儲かれ!」ではないのです。
貴社サイトでは「育てる」フェーズの作業が実施されているでしょうか?
更新されないサイトは、アクセス数ひとつ取ってみても増加が見込めません。作って終わりではないのが他のメディアとWebサイトの大きなちがいと言えるでしょう。
【アイタスでは】
依頼主がWebサイトから実利を得られるよう、更新面での継続的なバックアップをおすすめしています。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
30.儲かるWebサイトが一般公開されるまで数ヶ月は必要
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
そこそこ真っ当なWebサイトを企画制作する場合、最低でも数ヶ月の仕込み期間を見ておきましょう。
企画や仕様策定は1カ月〜3ヶ月程度かかります。制作・構築・開発(呼び方はともかく、人が手を動かす作業)は人月計算となるので、
6人月の作業ボリュームなら
1カ月でなんとかしたい → 6人投下する
2カ月で 〃 → 3人投下する
3カ月で 〃 → 2人投下する
というような見立てをします。
ライティングする人、写真を撮る人、イラストを描く人、デザインする人、オーサリングする人、プログラミングする人、それらの監督をする人、進行チェックをする人、チームの潤滑油となる人などなど、実際にはもう少し複雑な話となるのはご想像いただけるかと思います。単純に頭数を集めれば短期間で制作できるわけではありませんね。
中小企業経営者の中には、ホームページは数週間程度ですぐできあがるものだと誤解されている向きもあり、最低でも数ヶ月かかると説明すると驚かれる場合があります。
無謀なスケジュールでサイト公開まで進もうとすると、例外なく破綻しますのでご注意。
【アイタスでは】
ちゃんとした企業サイトを構築する場合の過去事例を見ますと、3カ月〜6カ月程度必要なケースが多くなっています。ライト級・とにかく早くという場合は1カ月ですね。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
29.個人事業主・SOHOが十分の一の見積もりを出す理由
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
Webサイト制作の不思議な現象として「私はSOHOでやっているから安く請けられます」といった話をする業者の存在があります。
個人事業主としてやっている八百屋だと安く野菜を売れるのでしょうか? 個人事業主の弁護士や税理士は法人形態にしているそれより、報酬が安いのでしょうか? あり得ません。
現在、SOHOであったり個人事業主であったりすることを積極的にアピールする業者のほとんどは、事業歴が短い素人です。知識不足・経験不足から来る「儲けることへの後ろめたさ」が根底にあるので、彼らが出す見積書の金額は、イコール作業実費となっています。
貴社がアルバイトを雇う感覚で外部へWebサイト制作を発注するのであれば、問題ありません。成果及び安定性・継続性は期待しないことです。
【アイタスでは】
Webサイト制作時に発生するさまざまなコスト、想定外の事象に対応するための留保、責任ある事業体としての事業継続性を担保する利益。これらを正当な報酬として申し受けています。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
28.儲かるWebサイトはシステム開発会社では構築できない
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
企業Webサイトは属人(それが自然人の個人であれ法人であれ)的な知恵と作業によりできあがります。したがって「誰がつくる・どこに依頼する」のかは、かなり重要な検討項目であると言えるでしょう。
印刷物に強い業者へWebサイト制作を依頼するのと同様、サイト構築_も_やっているシステム開発業者への発注がミスキャストとなる可能性は低くありません。
儲けにつながる企業サイトには、プログラムが欠かせなくなってきています。しかし「プログラムが仕様どおりにきちんと動作する」だけでは、サイトから儲けを出したい場合不十分です。少なくはないシステム開発会社が、自社の仕事を「プログラムを仕様どおりにきちんと動作させる」ことと認識しています。
それ以上のことをする知恵と作業ノウハウはありません。
映画やテレビドラマでは役者の顔ぶれを見ると、ストーリーを知らなくても、だいたいどのような演技が行われ、どのくらいの感動・満足感が得られるかわかってしまうものです。
現在の外注業者配役が『儲け』という感動・満足感を期待させてくれるものになっているかどうか、一度イメージしてみると良いでしょう。
【アイタスでは】
実際にユーザーがプログラムを使うシーンを想定し、迷ったりしないよう、適切なページ遷移・文言・デザインを施します。さらに、ユーザーがプログラムを使うときの快適性を高める工夫をしています。
さまざまなアイディアは画面をご覧いただくと一目瞭然です。「なるほど、これなら多くのユーザーが気持ちよく使ってくれそうだ」とご理解いただけるでしょう。
これらの画面は当社サイトでの一般公開は難しいので、アイタスの仕事の真髄にご興味をお持ちのかたは、ご連絡ください。TEL011-733-4450
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
27.儲かるWebサイトは印刷系業者では制作できない
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
儲け云々以前のお話として、印刷物に強い業者がつくるWebサイトは、ユーザーからの評価は低くなりがちです。きれいで見栄えのするデザイン(印刷物)と情報を整理して使いやすさを追求するデザイン(Webサイト)は、中小企業が外注先とするごく一般の業者レベルでは両立できないからです。
印刷物とWebサイトでは、実務で要求されるノウハウが全く別なものとなっています。貴社Webサイトが今ひとつユーザーから支持を得られず儲けへ繋がっていないとしたら、印刷物とWebサイトを同じ業者へ発注していないかチェックしてみる必要があるかもしれません。
また、一部の広告代理店・印刷会社・印刷系デザインプロダクションでは、会社案内・製品カタログ等印刷物の受注時のインセンティブとして「併せてホームページもお作りいたします」といった営業をする場合があるようです。
発注側としてはおトク感がある話ですが、オマケでついてくるものに過度な期待をかけられないのは言うまでもありません。果たして儲けにつながるのかどうか……。
【アイタスでは】
アイタスはネット施策(≒Webサイト)専門のプロダクションです。一部、印刷物の制作にも対応しておりますが、積極的には営業しておりません。
当社サイトFAQより
‘Q 印刷物のデザインとかもできる?’
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
26.一年前にもホームページなんとかしないと…と思っていた
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
Webサイトが事業全体の枠組みから遊離したままで、実質上「あっても無くてもどうでもいい」状態に留まっている北海道中小企業の場合、Webサイト改善は優先度の低いToDo項目としてリストの下部層に常に沈殿していることでしょう。
多忙な日常のなかにたくさんある「ちょっと気がかりなこと」のひとつ。なにかの拍子に「あれ、ちゃんとしなきゃ……」と、ふと気になるタイミングがあっても、別の気がかりなことが思い浮かんだ次の瞬間、再び意識の底へしまい込んでしまう。そんな感じの対象でしょうか。
事業に寄与するきちんとした企業Webサイトを構築しようとすると、検討すべき項目は予想以上に多岐に渡り、取り組むこと自体が億劫になります。真剣に考えれば考えるほど、なにをどう整理し、どこから手をつけたら良いのかわからなくなるでしょう。
「サイトの施策は効果が現れるまで相応の時間を要する」といった真実が見えてくると、着手への意欲がさらに削がれることでしょう。そんな悠長な話に時間を費やしているひまは無い。今日も明日も、考えなければならないこと・やるべきことが山積みになっているのだから。
と、あなたは一年前に思っていました。今日もそう思っています。
一年後も同じように思っているでしょう。
(頭を働かせてちゃんと作った)企業サイトは、必ず実利を生み出します。芽が出るまで時間がかかり、その芽は丹精こめて育てなければなりません。そうして手塩にかけたサイトは花を咲かせ、実を結びます。
しかし、今日、種をまかないことには、いつまで経っても成果は得られません。
競合他社が昨日までのあなたと同様、実行に移っていない今日だからこそ、今日始めるアドバンテージに大きな意味があります。
【アイタスでは】
あなたが「今日、種をまく」ために背中を押します。ご依頼はこちらから。電話は011-733-4450です。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
25.演説ではなく、美辞麗句ではなく、フェイス・トゥ・フェイスで語りかけているか?
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
北海道の中小企業がWebサイトを運用する場合、大企業のサイトのように「企業然」としたつくりにしても狙った効果は得られません。
演壇に登ってマイク片手にオフィシャルなスピーチをするのではなく、目の前にいる一人のお客へ向かって語りかける意識が必要です。
これまで実際につき合いのあった人々のなかで「この人にまた当社の製品・サービスを買ってもらいたい」という人の顔を一人だけ思い浮かべてください。
貴社サイトは、その人専用に作れば、うまくいきます。
対象をしぼり込み、対話の距離感を縮め「語りかける」ことにより、対象外の人々さえ納得する「説得力」がサイトに生まれます。
【アイタスでは】
機会損失の恐怖感が先に立ち、自社内だけではなかなか絞り込みができないものです。ご要望がありましたら、上記のような絞り込みのお手伝いをしております。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
24.社長自身が関連書籍を10冊読んでいなければ話にならない
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
北海道の中小企業の場合、そのWebサイトを見ると、経営者がどの程度のITリテラシー・ネットリテラシー・Webサイト施策リテラシーを持っているかがわかります。
決裁者が理解できないプランに予算はつかないので、企業Webサイトでできること=経営者がわかること・知っていることとなります。
したがって、儲けにつながっていく自社サイトへしていくためには、経営者自身が最低限の勉強をしなければなりません。Webサイトを制作できるようになる必要は当然ありませんが、サイトでどんなことができるかを、ざっくりと俯瞰で知っておく必要はあります。
おすすめは、Webサイト制作専門誌一年分のバックナンバーを取り寄せて、パラパラと見てみることです。専門的・技術的な記事で難しいものはどんどん読み飛ばしてしまってかまいません。
【アイタスでは】
業者側で顧客のリテラシーを高めるお手伝いをするのは、ほぼ不可能です。が、定期不定期にお会いする機会があれば、そのときにさまざまな疑問や相談をしていただけると、時間の許す限りお答えいたします。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
23.外注先と3ヶ月以上面談していないのは注意信号
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
社外の業者と更新代行の契約をしている場合、業務上は電話やメールのやり取りで済んでしまうことでも、可能な限り顔を合わせて打ち合わせをするべきです。面談時のちょっとした雑談や情報交換により、得られるものは少なくありません。
Webサイトというツールのアウトプットはネット上ですが、仕事のキモはネット外にあると考えましょう。他の仕事と同様です。
Webサイト制作業者のなかには、「この程度のことであれば電話やメールで……」と、面談を回避したがる者がいます。そのほうが作業効率上良い場合が多いのは確かなのですが、程度問題ですね。
また、肝心なのは、貴社のWebサイト更新がどのフェーズにあるかです。
「手際よく」「効率的に」更新していく局面なのであれば、互いに負荷のかからないやり取りが有効です。
一方、「考えて」「効果を上げる」局面だとしたら、効率を求めすぎるのは考え物です。
社内担当者・外注業者ともに、フットワーク良く動いて面談回数を多くすると、Webサイトも動き出します。
【アイタスでは】
各顧客へ積極的にCMSを薦めてきた結果、更新代行契約を交わすケースが少なくなりました(反比例的に保守メンテナンス契約の案件が増えています)。「なにかあったらすぐ先方へ出向く」ことをモットーとしていた会社としては、そのような場面が減っており、少々さみしい気もしています。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
22.外注先はコミュニケーション力を重視せよ
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
当社への依頼・問い合わせのなかで少なくないパターンとして「現在依頼している制作会社に不満があるのでアイタスへ乗り替えたい」といったお話があります。
更に詳しく事情を伺うと、問題のポイントは発注側受注側双方での情報共有不足・コミュニケーション不足にあることが見えてきます。
総じて、発注側は言いっぱなし、受注側は聞きっぱなしで、実務に必要な細部の落としこみまでねばり強くすり合わせを進める胆力に欠けているようです。
そして、残念な事実ですが、このような問題は大企業間より中小企業同士の場合に発生しがちです。
ビジネスマナーがしっかりできているかどうかではなく(業界自体・組織自体の歴史が浅く、社員訓練がまだまだな『Webサイト制作業者』に上質なビジネスマナーを求めても無意味です)、あいまいな部分を「それはこういうことですね?」とうるさがられても確認に努め、請け負う仕事を明確にし責任をもって作業にあたる。貴社の外注先にこの「意志」を感じますか?
また、貴社の担当者はどうでしょうか。
【アイタスでは】
顧客とのコミュニケーションを最も重要な仕事と捉えています。まだまだ改善できると考えておりますので、お気づきの点がありましたらご連絡ください。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
21.外注先は構成力を重視せよ
【ご注意】このエントリはアイタス営業日報ココログ版の再掲です。
活発なWebサイト運用が一定期間経過すると、サイトにコーナーやコンテンツが増え、当初のすっきりと見通しの良い構成から、ごちゃごちゃしてなにがどこにあるのか直感的に把握しきれない状態になりがちです。
これは不可避な部分もあるのですが、最初のサイト設計が上手だと、混乱状態を最小限に抑えられます。デザイナーの構成力が長い期間を経てからモノを言うのですね。
このように先を見越してサイトを構成できる外注先だと、他の面でも良い仕事をするはずです。
【アイタスでは】
サイトオープン時の状態ではなく、半年・一年と運用していく中でのサイトの育ちかたを想定し、サイト構成をまとめ、デザインに落としこんでいます。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
20.外注先は作文力・編集力を重視せよ
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
Webサイト運用のパートナーに期待したいさまざまな資質。10年程度でしかないWebの歴史のなかでも、最重要となるポイントの変遷がありました。
HTMLファイルを制作できる。凝ったグラフィックで豊かな表現ができる
↓
アクセスカウンターや掲示板など、ちょっとしたプログラムを用意できる
↓
データベースと連動する動的なWebサイトを構築できる(当社例:http://www.i-tasu.com/dynamic/)
↓
上記CMS・その現時点におけるひとつの完成型的位置づけとなるブログサービス普及による「なにをどのように書くと効果的なのか」をアドバイスできるコンサルティング能力 or その作業自体を代行できるコンテンツ供給力
Webサイトという媒体の性質上、仕組みを構築する技術力、広義でのプログラミング能力は欠かせません。しかし、効果をねらうためには、いわゆるエンジニアリングだけでは難しいのです。
ここで注目したいのが「なにをどのように書くと効果的なのか」。この仕事を延々と提供してきた業種に、編集・広告プロダクションがあります。なかでも、チラシやポスターではなく、ページものの企画・編集に長けているプロダクションがWebサイト運用パートナーに適している潜在力を高めてきています。
編集プロダクションのなかにはネットの施策が不得意なところも少なくありませんので、Webサイトに関するノウハウや技術力が充分にあるのが前提条件とはなりますが、良質なコンテンツを継続的に更新し、目的を果たすWebサイトへ育てていく外注先には最適です。
【アイタスでは】
アイタスでは創業者の編集者経験を活かし、現在のWebサイト施策で最も重要な要因「なにをどのように書いていくのか」「どう表現するのか」について積極的に取り組み、保守メンテナンス契約等で継続案件となっている取引先に対して適時提案をしております。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
19.Webサイトはネット外で話題になる
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
ごく普通の企業Webサイトがネット上で注目されることはまずありません。
「お、効果が出てきたかな?」と感じられる場面は、むしろネット外で発生するでしょう。
電話での問い合わせ、電話先のお客が「ホームページ見たんですけど」と前フリをしてくれたり、得意先や知人が「ホームページのデザイン新しくなったねー」と話題にしてくれたり。
ECサイトで無い限り、なんらかの双方向性の機能を備えた良質なWebサイトであっても、ほとんどの閲覧者はネット上では具体的なアクションを起こさないROMのままでいます。
だからといってWebサイトが効果を上げていないとは判断できないわけです。
双方向性はサイト上で行われるより、サイトとネット外を上手に連携させた場合に活性化します。
【アイタスでは】
上記を鑑み、ネット上で直接的な反応が薄いからといって悲観することではないと、案件によってはご説明しております。
※「案件によっては」と断りを入れたのは、サイトの目的によってはネット上での反応が悪いと致命的なケースもあるからですね。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
18.社内担当者はプロデューサー・ディレクター(制作実務作業をさせていないか?)
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
Webサイト関連の作業をなんでもかんでもさせている企業があります。これは良くないですね。調べたり考えたりする時間が無くなります。制作作業をして、ページを更新すると安心してしまうパターンです。
Plan → Do → See この循環でいうと、企業内担当者が制作実務に熱中している場合、得てしてPlanとSeeが弱くなりがちで、結果、健全な循環状況に至りません。PlanやSeeの一定部分を外部の業者が代行することは可能ですが、根本的には社内担当者がおろそかにすべき部分ではありません。
一方、制作実務は外部でも問題ありません。担当者がなにに時間を充てるべきかは明確です。
【アイタスでは】
道内のクライアントに限っての話としますが、Webサイト公開後、Plan・Seeはおろか、Doさえ実施しない企業が今もって多いという実感を持っています。
専任の担当者を配置していない。ランニングコストを確保していない。外注先とのギャランティにミスマッチが生じてしまう。このへんが大きな原因です。
道内企業であっても一部のクライアントは非常にしっかりとしたサイト運用をしているので、取り組みかたの温度差に驚かされます。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
17.値切ることのリスク
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
料金発生根拠の大元が人件費であるWebサイト制作は、物品仕入れの取り引きとは異なり、必要以上に熱心な価格交渉を展開しても意味がありません。
基本的にすべて手作業であるWebサイト制作は、料金=作業できる時間です。制作業者によっては料金をギャランティやフィと称するゆえんですね。
人的作業に対する交渉に不慣れな発注担当者だと、値引き要求を業務上の重要な責務と考え、いくら下げさせたという話を自己の得点と捉えている場合があります。
これは、どこかにしわ寄せが来ているので、満足な結果に至らないケースとなる可能性があります。
納期が定まっている場合、価格交渉に時間を費やせば費やすほど、実際の企画立案や制作作業に充当できる時間が削られてしまいます。プロジェクト全体のコスト管理の視点で見ると、予算の無駄遣いをしていると言えるでしょう。
【アイタスでは】
基本姿勢として、個別の作業に対しての料金的なディスカウントは応じていません。それなりの作業ボリューム・作業期間となる案件の場合、気持ちとして総体からの値引きは時に応じてしています。
「アイタスを買っている」と評価してくださる依頼主に対して、金額以上の仕事で応えたいと考えています。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
16.外注先が事業パートナーになっているか?
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
Webサイト制作会社を相手にして「こっちは客だぞ!」というスタンスで接しても、良い結果は得られません。なぜかというと、Webサイト制作という業種自体10年そこらの始まったばかりの分野であり、現在この分野に参入している企業もそのスタッフも客商売の経験が浅く、本質的には利他の精神を血肉化してはいないからです。
礼儀や作法はなっちゃいないが、腕はいい職人。作業に対する姿勢は立派だが、対人スキルは訓練されていないのでお粗末。
これがWebサイト制作業者の実態です。ここで肝要なのは、業者の腕をいかに引き出すか。上手にコントロールするための大人の姿勢です。「なんとかとハサミは使いよう」ということですね。
若者が多いWeb制作会社を相手にすると、真っ当な企業のジェネラリストであれば「なんだ、挨拶もできないのか!」と呆れる場面が頻発します。しかし、どこかに特化して職能を伸ばしてきたスペシャリストだからこそ、アウトソースとして有効活用したいものです。
発注側と制作会社は、同じ方向を向き、同じ目標を目指さなければなりません。テーブルをはさんで対峙するのではなく、カウンターに並んで腰かけ、語り合うイメージが理想です。
発注側の目的・目標が、制作会社にとっても目的・目標となっているでしょうか? 制作会社の姿勢が「頼まれたものをつくる」というレベルに留まっていないでしょうか? 発注側もそれで良しとしてはいないでしょうか?
「うちの会社では、ネットで今こういう課題を持っていて、こういうことを実現したいと考えている。手を貸してくれないか?」
外注先にこう語りかけられる企業は、制作会社の能力を最大限に引き出せるでしょう。
【アイタスでは】
依頼主がなにを目指しているのか、どんな成果をイメージしているのか、ここを真剣に考え、理解できるまで時間をかけて話を伺います。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
15.Webサイトはマスメディアではない
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
自身のネット経験が乏しかったり基礎勉強が不十分だったりする経営者と話をすると「インターネットのホームページなら地域性にしばられず、(時には海外も含めて)全国へ情報を発信できる」「当社もそうしていきたい」「まずは全国のより多くの人たちにホームページを見てもらいたい」といった認識と展望を聞きます。
通常、これはうまくいきません。
経路は開いていても、閲覧者側に「見に来る動機」が無いからですね。
企業Webサイトは、不特定多数の人々へ情報発信するメディアとはなりません。属性を絞り、閲覧者が情報取得の欲求を満たしたいと考えたときに充分な質と量を提供すべく準備しておく媒体です。
普通の企業が活用できた旧来の宣伝・広告・マーケティングツールと比べると地域的な制約は低くなりましたが、「より多くの人へ」ではなく「こうこうこのような人へ」という視点が重要です。
A社の企業Webサイトを見ているのは、まずA社の社員。次に取り引き等で関係のある人、競合他社、地域的に近い人、今日名刺交換をした人。サイトに「企画」が無く、会社案内ライクなレベルであれば、見ているのはせいぜいこのくらいの範囲です。
ここから脱却するのか、そのままとしておくのか。経営方針次第ですね。
【アイタスでは】
このような話は、これまで何度か失敗を経験した企業であれば「そのとおりだ」とすぐご納得いただけるのですが、そうでは無い場合、企業Webサイト=マスにリーチできるという誤解をまずは解かなければなりません。商談時にはできるだけわかりやすい平易な説明となるよう努めています。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
14.演出よりスピードが大切(表示が遅いサイトは最低)
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
雰囲気やイメージを大切にする業種、たとえば「こだわりの宿」「こだわりの飲食店」「映画、テレビ・ラジオ番組」などのWebサイトでは、時としてWebサイト全体をフラッシュで構築したり、大きな画像を用いてそれぞれが提供している「世界」をネットでも再現しようとしています。
ここで留意したいのは、それらリッチな表現手法を用いたことにより「ブラウジングのスピード」が犠牲にならない配慮や作り込みです。
大抵はリッチな表現とスピードは両立しません。企業側はリッチな表現に自己満足を覚え、ユーザー側は画面表示速度の遅さや読み込み時間にイライラをつのさせます。
企業の想像以上に、ユーザーは必然の無い待ち時間に手厳しい評価を下します。それも一瞬で。
大切にしている雰囲気やイメージの根元が「お客へのもてなし」「こころくばり」であるならば、ネット上でのリッチな表現手法は基本的には禁じ手です。
【アイタスでは】
アイタスではこの点に留意して、サイト閲覧時の「スピード感」「テンポの良さ」を損なわないデザインを施します。実際に何度も各ページを行き来しての検証も欠かしません。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
13.社のポリシー、気くばりがサイトに反映されているか?
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
すべての事業はサービス業。顧客満足を高めて商品・サービスはもとより、会社自体のファンとなってもらう活動に終わりはありません。
基本としての接客マニュアルの整備。基本を身につけた上での日々の現場での応用。お客が快適な体験を得て「また買いたい・利用したい」と思ってくれるための細やかな気くばり。とても大切な取り組みであることが、現在では広く認識されています。
ところで、オフラインでは重視され日々実施されているこれらの取り組み、オンライン上、ネットのWebサイトでも同様の観点で配慮されているでしょうか?
Webサイトを構築するデザイナー・プログラマー・システムエンジニアといった専門職は、自分がサービス業に従事している認識にまだまだ欠けています。
たとえばエラー画面。
制作チームは「エラーです」とだけ表示し、ユーザーが次になにをしたらいいのか、問題を解決するためのヒントの提示もなにも無い画面で済ませてしまいがちです。
専門職の意識を高めるのは一朝一夕には叶いません。このような部分の配慮はクライアント側がリードしてユーザーの利便性・快適性を確保するように指示を出すのが現実的でしょう。
【アイタスでは】
多くの制作会社が自社の商品は「デザイン」や「プログラム」であるとの認識で事業を展開している中、当社は上記の観点を強く意識し、エンドユーザーに支持される上質なサービスをデザインやプログラムを介して提供することに日々チャレンジしています。
まだまだより良くできると考えておりますので、お気づきの点がありましたら、なんなりとご連絡ください。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
12.SEOは目的ではない
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
サイトの成果を計るひとつの指針、また、検索エンジンから自社サイトへの導線を太くするための工夫としてSEO(検索エンジン最適化/Search Engine Optimization)に腐心・注力している企業が少なくありません。
しかし、多くの企業サイトは順番をまちがえています。
まずはサイトの中身、ユーザーにとって役立つコンテンツの充実化が必須です。
これを行わずして検索エンジンで上位にヒットしても無意味ですね。ユーザーはクリックしてサイトへ来てはくれるかもしれませんが、中身が無ければすぐに去ってしまいます。
SEOの一般的なノウハウとして、サイト掲載情報の充実化自体も効果が見込めるのですが、SEOを突きつめていくと、ユーザーに役立つ情報掲載とは乖離していく部分が発生します。
儲けるWebサイトへ育てていくためには、どちらに重きを置くのかは言わずもがなですね。
【アイタスでは】
「とはいえ、コンテンツ充実は時間がかかるから、まずはとりあえず検索エンジン対策をしておきたい」といったニーズが強いのも実状です。
札幌でのWebサイト制作会社を検索エンジンで探したとき、当社のページは必ず上位でヒットします。
実質の伴わないSEOが無意味であり、それ単体の対処をおすすめするものではありませんが、基本的なSEO手法を用いて任意のキーワードに対する検索結果上位表示を果たすのは、意外とたやすい目標なのです。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
11.Webサイトは社長直下プロジェクトとなっているか?
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
多くの地場企業にとってWebサイト運用に本腰を入れるということは、事業全体に渡る見直し、再構築を少なからず意味しています。
パソコンやインターネットに詳しいと噂の若手社員をWeb担当に起用する場合など、この事業再構築に対する物理的心理的プレッシャーに耐えられるでしょうか?
本気でモノになるWebサイトを作りあげるのだというトップの明確な意思表示が無いと、企業の既存文化・慣習・力関係その他に担当者は勝てません。
ゆえに、本来、Webサイトプロジェクト担当は、経営トップが最適なのです。それが叶わない多くの現実的な対処としての担当者設置ですから、担当者は社長の勅命を受けてサイト構築に邁進するという位置づけ、全社的認識が必要です。
担当者と社長が二人三脚で対処。実務全般は担当者が行い、直接のほうれんそうを受けて、適時社長がサジェッション、指示出しをすると良いでしょう。
「よくわからないから若手に任す」では、うまくいきません。
【アイタスでは】
プロジェクトが「社長直下型」なのか、「社長:へー、ホームページリニューアルするの? ふーん…」型なのか、受注段階では把握しきれない場合も当然あります。しかし、記憶に残る成功事例の多くは、社長自身が直接関わるかどうかは置いても、トップの積極的な支持を得ていた模様です。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
10.イニシャルコストとランニングコスト
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
Webサイトの動きが停滞している原因のひとつに、運用費不足があります。「不足」というのは控えめな表現で、運用費自体の予算をまったく確保していない地場企業が少なくありません。
Webサイトというツールは育てていくツールなので、イニシャルコストだけを見ていると思うような成果に結びつきません。
どんなに頑張って開設へこぎつけたサイトでも、実際に運用し始めるとすぐに改善項目が並び始めます。これら改修ポイントをサイトへ反映させるためには時間がかかりますし、人手も必要です。項目によってはハードウェアやソフトウェアの新規購入などもあり得るでしょう。
サイトを更に良くしていける要素が目の前に見えているのに、予算が無ければ担当者は手も足も出ません。
予算配分は、イニシャル:ランニングを5:5で考えるところから始めましょう。
【アイタスでは】
サイト開設後も継続的なフォロー態勢を維持する観点から「サイト構築で予算を使い切らないでくださいね」とお話ししています。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
9.会社案内ホームページから事業チャネルへのステップアップ
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
儲けを発生させない『会社案内ホームページ』から事業チャネルを意識した企画色の強いWebサイトへの移行は、自然に、徐々にそうなっていくというものではありません。
取り組みかたがまったく異なるからです。
会社案内ホームページは実際の事業への影響がほぼ無いので、ネット上に存在しているだけ。社員さえ「そういえばウチの会社もホームページあったなー」となにかの拍子に思い出すような対象です。
そこからステップアップするためには、サイトだけの話ではなく、ネット外の業務フローまで含めた検討が避けて通れなくなってきます。直接的にはWebサイトに無関係な社員でも、サイトがどのような意図で企画され、どのような情報が開示され、どのようなリレーションがサイト−リアル業務間で発生するのかを把握しなければなりません。
会社案内ホームページにおける主なページは『企業概要』『企業理念』『企業略歴』『社長挨拶』『取扱商品』『会社所在地・連絡先』(その他採用情報など)といったところです。
これらを見やすいようにサイトのトップページもデザインされますし、それぞれのページボリュームに大きな隔たりが無いように、情報も揃えられます。トップページに掲載する情報が乏しく、スペースを埋めるのに困るので、FLASHや大きな面積を占めるイメージ画像を埋め草にしている会社が少なくありません。
戦略的なサイトでは、これらの情報は主から従に扱いが変わります。ユーザーに関係がある・関心があるのは『取扱商品』ですね。これをどう見せるかが企画会議のスタートとなります。
【アイタスでは】
上記のようなプランニングには通常数ヶ月は要します。企業内でこれら企画立案のプロセスを経たのち当社へご依頼頂く場合、フィが発生する項目は実質的に「サイト制作」のみですから、全体の外注コストはグッと抑えられます。
企画から入って欲しいというケースが当社最大の腕の見せどころです。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
8.担当者は誰なのか?
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
一般的な話となりますが、特に低コストで企業Webサイトを構築・運用していく場合、Webサイト施策成功のカギを握っているのは依頼主側の担当者となります。
ここで重要なのは、担当者を特定することです。「当社のWeb担当は○○さん」となっていなければなりません。
Webサイト制作担当者は、プロデューサーです。
実制作に入ってからも細かなジャッジをする(したい)場合は、ディレクターも兼ねます。
プロデューサーやディレクターが誰かと問われて「えっと…誰だっけ?」な状態で、そのプロジェクトが成功すると思いますか?
プロデューサーやディレクターが「あの人とあの人とあの人」といった感じで複数体制になってしまっているケースもあります。現実的な話として、他の意味のあるプロジェクトと同様に、Webサイトの企画は、作家性・属人性が発揮されないとうまくいきません。
また、プロデューサーである担当者は、そのプロジェクトに関して決裁権・裁量権を持っていなければなりません。「予算を管理する」ということですね。
よくあるのは、担当者が外注業者との窓口・メッセンジャーでしかないケース。業者側のプロデュース的な役割・ディレクター的な役割比重が低い場合、依頼主側が決めなければならない要素は非常に多岐に渡ります。
担当者がその場その場でジャッジする権限を持たず、常に上司(経営者)の判断待ちになったり、社内コンセンサスを得なければならなかったりすると、とても大変です。
【アイタスでは】
過去の事例の傾向から述べますと、いい意味でも悪い意味でも固有の企業文化や作法が定着している比較的大きな企業組織の場合、ネットに関する基礎知識を持っている専任の担当者がいると、サイト制作はスムーズに進みます。個々の検討要素をジャッジする立脚点が明確だからですね。
一方、さまざまな理由により専任者を立てられないケースでは、サイトを完成させるために弊社側がプロデュース・ディレクション的な仕事を担うかたちになります。ここで重要なのは、相互の信頼関係ですね。依頼主がアイタスに「任せる」胆力を持っていないと、成果を出すまでの道のりが長くなってしまいます。
このようなコンテンツを自社サイトで開示しているのは、当社を信頼して頂くのも目的のひとつなのです。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
7.目的への流れを生み出しているか?
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
ターゲットを目的へ誘導するサイトづくりを意識していないと、企業Webサイトは規模の大小に関わらず、結果として『会社案内』以上のものになりません。
『流れ』はできるだけユニークさを廃しましょう。ネット上の有名サイトをお手本に、オーソドックスな流れをつくるべきです。
よどみない流れを生み出すためには、適切なページ遷移、一般化・記号化された文言やマークでの案内・誘導、あるべきものがあるべき場所に配置されたレイアウトが必要です。
サイト全体・コーナー・コンテンツのひとつひとつが『流れ』へ集束していく役割を担っているかどうか、再確認してください。
『流れ』には明らかに不要なのに、ナビゲーションメニュー上で重要な位置を占めてしまっているコーナーはありませんか?
同様に、『流れ』を構成するために必要なコーナーが欠けていたり、メニュー位置が不適切になってはいませんか?
需要の喚起・問題提起・ターゲット自身が把握しているニーズの確認・ターゲットが潜在的に持っているニーズの掘り起こし・会社の信頼感を醸成するための情報開示・価格の明示・購入後のケア情報・その他。
ネット外の取り引き成立時の流れ、たとえば店舗ではお客がどのような心理の変化を経て商品購入へ至るかを再確認すると、Webサイトの『流れ』に不足している要素を発見できるかもしれません。
【アイタスでは】
企画当初のサイト構成に固執すると、流れを乱すボトルネックを発見しても柔軟に対処できません。アイタスではサイト制作途中でも何度も検証し、必要があればサイト構成の変更について、勇気を持って提言します。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
6.写真で魅せているか?
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
店頭で実物を確かめるわけではないのですから、サイトにおける商品写真の品質=商品そのものの品質とお考えください。
サイト全体の利便性やデザインクオリティにも言えることですが、視覚情報の代表である商品写真は品質の優劣が一目瞭然なので、会社の姿勢がユーザーへダイレクトに伝わってしまいます。
手を抜けば誰もが「ここの会社の写真は汚い。ボケてる。商品がよくわからない」と感じます。購入意欲が削がれることでしょう。逆に写真に力を入れていると「キレイ。おいしそう。確かな品質かも」といった具合で好印象につながります。
当然、それぞれの商品分野の撮影を得意としているプロカメラマンに撮影を依頼するのがベストですが、予算配分を勘案してそこまでコストをかけられない場合でも、最低限、時間をかけて丁寧に撮影すべきです。
紙媒体のカタログをスキャンして転載するのは画質の劣化が相応に伴うので、最後の手段と捉えましょう。既存の商品写真を使うのでしたら、もちろん、ポジフィルムからのスキャンがベターです。
きちんとした制作会社であれば、基本的な撮影は可能でしょう。また、社内を見渡せばカメラを趣味としている社員が一人や二人はいるものです。手当を出して撮影を任せてみるのも一興かもしれません。
ホームページ作成というと、とかくページのデザインに対して費用が発生すると考えがちですが、デザインは入れ物を用意するだけに過ぎません。きれいな入れ物をしつらえても、中身が貧弱であれば儲けにつながらないのはあらためて言うまでもない事実です。
【アイタスでは】
基本的な写真撮影であれば安心してお任せいただけるよう、各スタッフが訓練を積んでおります。難易度の高い専門的な撮影が必要な場合は、プロカメラマンとの連携で対応致します。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
5.ディスプレイで読ませるコピーライティング
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
ディスプレイで長文を読むのは根気が必要です。ここで「長文」とは、一行の文字数が多すぎるレイアウト・行数が多すぎる段落分けを指します。
ディスプレイ上では段落ごとの意味にこだわらず、数行で段落を分け、一行開けて次の段落とする手法が読み手の集中力を途切れさせない効果を生み出します。
また、商用の作文に慣れていない者が書き手となる場合、本人が感じる以上に漢字が多くなってしまうものです。対象ターゲットにもよりますが、適時かなに開くように意識すると良いでしょう。
プロのライターに発注せずコピーライティングを社内でまかなう場合、どうしても業界用語・専門用語を配慮なしで使ってしまいがちです。ひとつひとつ本文中で解説していてはまわりくどい文章となってしまうでしょうから、別途用語解説や脚注を設けることも検討すべきかもしれません。
Webサイトのデザインに不慣れなデザイナーに発注すると、文字のサイズを小さくしてしまうことがあります。ぱっと見のレイアウトはまとまりやすくなりますが、コピーを読んでもらえない、素通りのサイトとなってしまう懸念があるので注意してください。
Webブラウザでは、日本語の文章の行間隔がかなりつまった状態となります。レイアウトの設定で「文章を読む」のに適した間隔に調整するよう、デザイナーに指示を出しましょう。
【アイタスでは】
「読みやすい」サイト構築を実現するため、コピーライティングが本業ではないデザイナーやエンジニア含め、日常的に文章を書く習慣を持ち、そのテキストがディスプレイ上で読みやすいコンテンツとなるよう、工夫と訓練を重ねています。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
4.役立つコンテンツを掲載・更新しているか?
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
紙媒体の商品カタログとは異なり、Webサイトには掲載スペースに上限がありません。それにも関わらず「ホームページを開設しても利益に結びつかない」と嘆いている多くの企業サイトが自社の商品・サービスについての情報を必要十分には発信していないのが現状です。
ユーザーに言わせると「たったこれだけの情報では購入の意志決定ができない」という状態が続いています。買いたいと思っていても買えないのです。
商品自体の情報には、きれいな写真と丁寧な文章による詳細なスペック・効能・開発者のコメント・販売担当者のコメント・用途の事例・購入者のコメント・よくある質問とその回答集・購入方法などが考えられます。
商品購入を喚起するための情報として、上記項目の中から効能や用途事例をピックアップして別コーナーを設けるのも有効です。たとえば商品が食材だとしたら、その調理法の解説コーナーに力を入れると良いでしょう。
ユーザーは商品・サービスの購入という行為で会社へ対価を支払いますが、実は商品・サービス自体を買っているわけでは無いことが多いものです。豊かになる・楽しくなる・癒される・満足する…。事後に訪れるこれらプラスのイメージを思い浮かべ、その状態へ至る手続として商品・サービスの購入という「手続」を受け入れるわけです。
たとえば賃貸不動産を探しているユーザーは、希望の条件に合致する物件を探しているのとともに、親切で安心して頼める仲介業者を意識するしないに関わらず探しています。
Webサイトで物件情報だけ提示していれば良いということでは無いはずですね。
【アイタスでは】
サイト更新頻度を高めるための手法のひとつとして、弊社製CMSの導入をおすすめしています(多くの企業サイトにて導入実績があり、特に、操作に迷わない使い勝手の良い管理画面の評価を頂いております)。
コンテンツ更新自体のご依頼を請ける場合は、紙媒体時代から蓄積した企画力・制作力を発揮し、ご満足いただけるクオリティのページ制作に努めています。弊社アイタスがデザインとシステム開発だけではない強みでしょう。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
3.ユーザー(ターゲット層)第一主義となっているか?
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
ユーザビリティとアクセシビリティは同一に語られることが多いものですが、実際には両立しません。ましてや、ターゲットを明確にする企業Webサイトではなおさらです。
アクセシビリティを担保するとは、さまざまなOS・ブラウザ・パソコンや携帯電話その他の機種・回線速度・視力の良い人弱い人・特定の色が識別しにくい人・キーボードやマウスの操作に不慣れな人できない人・若者年輩者などなど多種多様なコンディションを考慮し、「誰もが情報にたどり着ける」状態を指します。
一方、ユーザビリティとは、ユーザーの使い勝手・快適性についての尺度を意味します。
特定の属性を持つユーザー(ターゲット層)の快適性を高めようとすると、アクセシビリティ面では妥協しなければならないのが現実です。
儲けるためにはターゲットへのユーザビリティを最大限に高め、アクセシビリティに関してはどこかで線引きをしなければなりません。
企業Webサイトは「ターゲット層のために運用する」と考えましょう。ユーザビリティ・アクセシビリティの話だけではありません。ターゲットの利便性を後まわしにして、会社の都合を優先させているサイトが少なくありません。
ターゲットの利益を追求するWebサイトを運用し続ける結果、会社の利益が発生するようになります。会社側の一方的な「売らんかな」をどれだけ展開しても、儲けは発生しません。
この項は非常に重要なポイントなので、一般的にサービス業と分類される業種以外のかたは特にご留意ください。
【アイタスでは】
サイトの効果を最大限引き出す意図の元、ターゲットユーザー第一主義で基本路線を提示し、各論の考え方・情報を提供します。表層的にユーザーの利益と依頼主の都合が合致しないケースも発生するので、その場合はさまざまな材料を提示し、依頼主の最終的な判断をあおぎます。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
2.サイト(ネット施策)のコンセプトは明快か?
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
「コンセプト」などという言葉を使うとなにやら難しく考えてしまいますが、要は「メリハリをつける」ことにつきます。
せっかくのWebサイト、会社が提供できるあらゆる商品・サービスを訴求したいのはやまやまです。しかし「なんでもあります。なんでもできます」ではユーザーの印象に残らず、結果として「なにも売れない」サイトとなってしまいます。
競合が追従できないような最も競争力のある商材・客層にしぼり込んでサイトを構成することが肝要です。
「いつ」「どこで」「誰が」「誰に」「なにを」「どのように」「どれくらい」「いくらで」といった、古典的ではありますが「5W1H(+α)」的な整理をすると良いでしょう。
この作業にじっくり取り組むと、サイトの特徴が明確になり、ユーザーは「このサイトではこういう買い物ができる」と認識できるようになります。
【アイタスでは】
依頼主・アイタス側のスタッフ含め、関係者全員がコンセプトをしっかり把握できるまで、充分なヒアリングと打ち合わせを繰り返します。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
1.トップページのFLASHを削除しよう
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
FLASHはエンターテイメント性が高く、時間軸に沿って魅せる表現手法です。テレビCMや映画と似た特性を持っていると言えるでしょう。一方、企業Webサイトを訪れるユーザーは、情報を探しているか、買い物をするか、つまり実利的な目的を持っています。
Webサイトトップページはサイト内に掲載した情報へ誘導するためのもくじとなります。もくじを確認するたびに強制的にテレビCMを見させられる情報誌や商品カタログがあり得るでしょうか。店頭で商品について質問すると「その前に当社の素晴らしさを15秒ほどお聞きください」と口上を述べ始める店員がいるでしょうか。
ユーザーは情報を自分なりに理解するまで、商品購入のアクションを起こすまで、サイトへ何度も訪れたり、サイト内のページを行き来したりします。トップページにFLASHがあると、そのたびにFLASHを見なければなりません。
誰もが認める良質な映画でも、続けて何度も繰り返し強制的に見せられたら、拷問以外の何ものでもありません。そのような行為を強いる相手に好印象を持てるでしょうか。
Webサイトは「何度も」「使う」ツールなので、FLASHとは相性が良くありません。企業サイトトップページのFLASHは、今すぐ削除しましょう。
【アイタスでは】
企業WebサイトのトップページにFLASHを配する構成を提案したことは、これまでのアイタスの実績の中ではありません。ごく稀にそのような要望を頂く場合があるのですが、多大なデメリットをご説明しご納得いただきます。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月30日(土)
はじめに
【ご注意】このエントリはアイタス営業日報はてな版の再掲です。
当社アイタスは地元北海道・札幌の活性化に対してWebサイト制作という事業分野を通じて貢献することを企業テーマのひとつとしています。
そこで、当社が企業サイト制作をお請けする際、どのような視点・考えを持っているか、その一端を『儲かるWebサイト100のヒント<入門編>』という切り口でまとめました。
実際にアイタスが依頼を受けて打ち合わせをしている中では、このような観点を検討しつつ、具体的なWebサイトプランへまとめ上げていきます。
この『〜100のヒント<入門編>』では、Webサイト制作の具体的なノウハウや手法より大切な‘考えかた’についてボリュームを割きました。
なぜなら、ノウハウや手法は立脚点・優先度合い・個々の企業コンディション・予算・目的等によって選択すべきものが変わるからです。
Webサイト制作において「こうするとこう儲かる」といった即物的な方程式は存在しません。この点はネット外の事業経営においても同様ですから、企業経営者のかたならご理解いただけるかと思います。
『〜100のヒント<入門編>』は中小企業経営者を読者層として想定していますが、中小企業でWebサイト担当を命じられた担当者のかた、また、個人事業主のかたや小規模事業所のかたにも参考としていただける内容としました。
『〜100のヒント<入門編>』をネット施策再考のきっかけ、考えるトリガーにしていただけると大変嬉しく思います。
<石川@アイタス>
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月29日(金)
2006年9月第5週に達成したこと
9月25日(火)から9月29日(金)にアイタスが達成したこと。

▲ミーティングは真剣でも、カメラを向けると陽気なスタッフ一同
○A案件、先方へ訪問して積極的にヒアリング。今後の方向性が見えてきた!
○とある企画の調査と提案を進められた!
○諸活動グラフ(仮)を改良して、会社の動きがつかみやすくなった!
○採用コンテンツの充実化を目指して準備中!
○B案件、見積りを元にクライアントと打ち合わせ。受注に向けて爆進中!
○わかりやすいマップのご依頼をいただいた! ありがとうございます!
○MovableTypeのパッチについて、クライアントへご報告した!
○C社、月次のアクセス解析結果報告の打ち合わせに行ってきた!
○札幌市立大学産学連携公開講座へ参加! デジタルコンテンツの成功例でうちもなにかやれないかなーと思案中。
○とに会サイト、全ページの内容を再確認できた!
○このホームページのデザイン微調整に着手できた!
○自社ホームページのコンテンツ充実化にあわせて、検索エンジン対策のさらなる強化に着手!
○「もう一歩踏み込む」ことの大切さ・有益さをあらためて実感できる動きができた!
○凡事徹底の大切さ・きちんとした結果を出すためにはきちんとしたプロセスが必要なことをあらためて肝に銘じる体験ができた!
企業ホームページ活性化のデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月29日(金)
『2007年版 WEB制作会社総覧』でアイタスが紹介されています
本日、1冊の書籍が届きました。
『2007年版 WEB制作会社総覧』です。
「Web creators」などのWeb関連書籍でおなじみの株式会社エムディエヌコーポレーション様より、年次発行されている書籍です。
「総覧」というだけあり、全国の競合他社の名前が連なっています。
厚みもすごい。

▲表紙のタイトル部分はツルツル加工
この書籍にアイタスが紹介されているのです!
しかも! この書籍に掲載されている北海道の制作会社は、アイタスを含め2社のみです。
この書籍への掲載については、有り難いことにMdN書籍編集部様より直々にお声掛けいただきました。
御社の情報を掲載させていただけませんか?原稿をご用意いただければ、無料で掲載させていただきます。
といった内容のメールをいただき「ぜひお願いします!!」と意気込んで原稿をお渡したのでした。
スタッフ一同、ワクワクしながら掲載ページを確認です。
ありました。アイタスのページです。

▲アイウエオ順なので、前半に掲載されています
まるまる1ページ分、アイタス情報でぎっしりです。
会社情報はもちろん、得意分野から実績事例まで、読みやすく掲載していただいています。
事業実績では、複数のサイト画像を掲載。誌面でもアイタスのデザイン性を感じ取っていただけると思います。

▲左側1ページ分がアイタスです
このような掲載の機会をいただき、MdN書籍編集部様には大変感謝しております。
ありがとうございます。
日々、北海道のサイトを良くしようと奮闘するアイタスを、見ていてくださる方がいらっしゃるということを改めて実感しました。身が引き締まります。
日夜進化し続ける、アイタスの今後にご注目ください。
#追記
新人MAは、脱皮します。
来週より一皮むけて登場しますので、改めてよろしくお願いいたします。
<新人MA@アイタス>
企業サイトを活性化するブログ運用をお手伝い
2006年9月29日(金)
おすすめしますおすすめしません
たとえばこんなデータがある。
店名:お食事処あいたす駅前通店
営業時間:10時〜25時
定休日:毎週月曜
所在地:札幌市中央区北2西3
席数:カウンター10・テーブル20・小上がり20
駐車所:あり(5台)
メニュー:SEOランチ(780円)・日替わりCMS(690円)・CGM丼(790円)・ブログ盛り合わせ(1300円)
んで、この店を紹介するのは媒体的に編集部的に担当編集者的に決定済み。外注のライターが異を唱えるものではない。
実際取材してみると、もろもろあって読者にはおすすめできない内容の店だと判断せざるを得ないケースがあったりする。
んじゃ紹介しなきゃいーじゃんとばかりいかないのがオトナのセカイ。
それにさ、メディアで紹介するから取材させてちょと出かけていって「ん〜、ちょっとちがったんでまた今度よろしくっすー」とは、かなりならない。すごくならない。
んでたとえばこう書く。
札幌駅でも大通でも近いよチカイヨ
■お食事処あいたす駅前通店
10時から25時まで「おなかスイタヨー」の声に応えるべくロングタイムで営業しているありがたい食事どころがここ。グループならテーブルや小上がり、お一人様ならカウンターでとシチュエーションを選ばない。市中心部にありながら駐車場があるのも高ポイントだ。「どんどんかき込める日替わりCMSが人気です。ブログ盛り合わせを札幌で始めたのはウチが最初なんですよ」とはスタッフ小田島さんの弁。他にSEOランチ780円、CGM丼790円など。
こういうのは、ライターが「行かないほうがいいよ」と言ってるわけだ。一行も、一文字も、おすすめしていない。事実の羅列。情報の列挙。でもきちんとしっかりと紹介はしてるから。
取材して「ここいいなぁ」と思ったら、なんとか読者に足を運んでもらいたくなる。この「良さ」を多くの人に伝えたい。この「良さ」を読者にも知ってもらいたい、体験してもらいたい。この「良さ」を共有したい。
んでたとえばこうなる。
君はもう日替わりCMSを食べたか!?
■お食事処あいたす駅前通店
「どんどんかき込めるのが当店自慢の日替わりCMS最大の特徴です」。スタッフ小田島さんが運んできてくれたCMSを見た瞬間、わたくしライターと同行カメラマンは思わず唸った。「なるほどこりゃガンガンかき込めるわ!」。一部の事情通が噂していたあいたすのCMS、実際に味わってみると想像以上にかき込み性能が高かった。「忙しくてなかなかかき込めない」−−−そのセリフはここの日替わりCMSを自分で食べてみてからだ。CGM丼もおすすめ。
私の作文能力があれなんであれだけど(いいわけすると架空の題材で書き分けるのは、実際やってみると今の私にはちと難しかった)も、なにがちがうのか、どこにちがいを出そうとしているのか、賢明な読者諸氏にはご理解いただけるかと思う。んー現役時分にはもうちょっとこうね。
とまぁ、私がライター稼業をしていたときにはこんなことをしていて、これは
○発注してくれた編集者に対してしっかりと仕事をする。責任を果たす。
○読者に対しても仕事をする。
という観点があったんだと思う(なんせ昔のことなんで正確なところは忘れた)。
他のライター、同業者がどうしていたかは知りませんが。
ところで、このエントリで私がなにを言いたかったのか、わたし自身は今でも明確なのですが、そこへ論をつないでいくためにはこれからまだ数十行必要っぽいのでここで唐突におわりますたぶん続きませんそういうときがたまにはあったっていいじゃないかグワー(一人芝居ギレ?)
<石川@アイタス>
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月28日(木)
アクセス数アップを目指し、新しい解析ツールを試用
サイト運用に不可欠な「アクセス解析ツール」についての一考察
http://www.i-tasu.co.jp/blog/2006/08/post_206.php
アクセス解析で考えるサイトリニューアルの指針
http://www.i-tasu.co.jp/blog/2006/07/post_155.php
と、アクセス解析ツールについてのエントリを出していましたが、先週から新たなツールを試用しているところです。
「ページの滞在時間」を見るべく、ミスターアクセス解析を使ってみましたがインターフェイスがなかなかわかりづらく、肝心のサイト状況を把握するには至りませんでした。
Visionalistだと表示もシンプルで見やすく、特に「入り口ページから各ページをたどった人の遷移マップ」的表示項目があり、これが「ふむふむ~」と自社サイトのアクセス改善に貢献しそうなにおいを醸し出しています。
ただし、検索キーワードで訪れた際のキーワードランキングを見たいと思っても、表示項目が無いのが気になりますね。ここが強いとかなり使い勝手に優れるツールだと思うのですが…、惜しい。
一つのツールで総合的にサイト状況を把握できるツールを求め、解析ツールジャーニーは今後も続きそうです。
<長崎@アイタス>
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月28日(木)
けいこうぎゅうご
さて、ここはどこでしょうか?
○正解のかた
○弊社へ発注確定のかた(このエントリのタイムスタンプ時点で未請求・未払い事案に限ります)
上記2条件を満たすかたに、もれなくこちら
http://www.apple.com/jp/ipodshuffle/
プレゼントいたします。
私費で!
ワタクシの自腹で!(ジャパネット高田社長調)
回答をふるって本エントリのコメント欄へどしどしお寄せください。
なぜこんなことをするかと言いますと
http://www.i-tasu.co.jp/blog/2006/09/post_214.php
初代チャンピオンの座は誰にも渡さないからです!
コメントのタイムスタンプで今月中であれば有効です。
コメント入れるだけでアイポッドシャッフルが!
コメント入れるだけでアップルのあのイカしたあいぽっしゃほーがっ!(ジャパネット高田社長調)
コメントいれr
<石川@アイタス>
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月26日(火)
MovableTypeのパッチが公開されています
Movable Type 新バージョンとパッチの提供について
Movable Type 3.2以降に対しての、クロスサイト・スクリプティングによる脆弱性への対策が施されたパッチが公開されていました。
弊社サイトもMovable Type(バージョン3.2)で構築しているので、早速該当ファイルをアップロードしています。
パッチを当てるとバージョンの表記が3.21-jaに変わりますね。
該当ファイルを上書きアップロードするだけなので、アップロードには時間がかからないので、Movable Typeを導入しているサイト(特に企業サイト)は、早めの導入をおすすめします。
<長崎@アイタス>
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月22日(金)
2006年9月第4週に達成したこと
9月19日(火)から9月22日(金)にアイタスが達成したこと。

▲週末恒例のミーティングの模様
○A社でビジネスブログ勉強会を開催! ありがとうございました!
○オフィスを少し模様替え。美化プロジェクト進行中!
○諸活動グラフを作って、社内の動きが一目瞭然。北海道ナンバーワンに必要な10項目を常に意識!
○過去実績のリライトを完了!
○旧サイトに誘導バナーを設置し、交通整理を進めた!
○諸業務の目的を強く意識するように心がけた!
○『ホームページで伝わる日本語(AMAZON商品ページへ)』を読み、人を惹き付ける文章のコツを覚えた!
○『コミュニケーションパワー ブラッシュUP研修』に申し込みしたぞ!
○自社サイトの実績バナーデザインを改善した!
○B社案件、サイトのアウトラインが明確になり、順調に進行中!
◎通常より一日少ない今週を有意義なものにするため皆が協力して精一杯努力できた!
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月22日(金)
MovableTypeなどをCMSツールとして活用する際に考えること(後編)
昨日のエントリでは、主に大手ブログサービスの特徴や、ビジネスとして会社としてブログを運用する際のポイントをまとめました。
今回の内容は、弊社で扱うことの多い「企業サイトへのMovableType導入」や「オーダーメイドCMSとの比較」についてです。
CMSのエンジンとしてなにを使うか
ここ数年で、MovableTypeを用いて多くのWeb制作会社さんがサービスを展開してきていることや、既成CMSとしてのMovableType導入事例が増えてきており、クライアント様からご依頼いただく時も、MovableTypeが…、と打ち合わせ時に話があがることも多くなってきた気がします。
が、企業サイトCMS化を考えるにあたって、まずは落ち着いてどのCMSエンジンが適しているかを考えなければなりません。
MovableTypeはもともと「ブログ」として考えられたプログラムですので、それを企業サイトへ組み込んでCMS化させるという方法は、さほど規模が大きくないサイトにとっては有効な手段ですが、たくさんのエントリ数をかかえるような規模のサイトには、逆に仕様の制約が立ちはだかる場面も徐々に多くなってくるはずです。
MovableTypeともう一つのCMS選択肢
そんなMovableTypeのカスタマイズとあわせて、弊社では以前から、PHPとSQLを使った企業サイト向け「オーダーメイドのCMSプログラム」での構築案件もお受けしており、すでに多くのクライアント様にご提供して、熟成を重ねているCMS構築も行っています(CMS実績一覧参照)。
MovableTypeと同じようにRSS対応・コメント・トラックバックなどの代表的な機能の追加実装もでき、どんどん情報を更新していけるツールとして、複数の動的コーナーが必要な大きめの企業サイトでは有効な選択肢の一つとなるはずです。
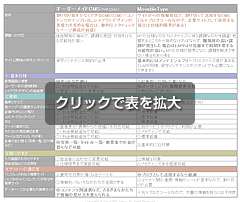
1.記事増加に伴う表示速度
(例:ブログでよくある"再構築"が無く、情報を保存するだけでOK。)
2.管理画面のわかりやすさアップ
(例:コーナーごと、項目ごとに用途や仕様などを明記し、説明書いらずな入力画面に)
3.情報表示の柔軟性
(例:住宅検索サイトの物件絞り込みなど)
4.表の生成
(例:住所・連絡先などをリスト化した動的な会場一覧)
5.複数画像サムネイル生成
(例:デジカメで撮った写真を、トップページや記事一覧では小さく見せて、詳細ページでは大きく表示)
と、MovableTypeでは実現が難しいものもなんなくこなす選択肢となり得ます。
ちなみにオーダーメイドCMSのデモサイトはこちらにあります。
機能としては簡易にとどめていますが、ざっくりとした使い勝手は把握できるので、一度ご試用ください。
『CMS=割り切り』
最後に再確認しておきたいこととして、CMSは万能ではないことがあげられます。
項目に内容を書いて保存するだけで記事がアップされて、更新の手順がスピーディになることと引き替えに、情報は"枠"にはめられることになります。
例えば「タイトル・投稿日・本文」と、必要最低限な項目ですぐに更新するのがブログツール含めCMSのメリット。 枠にはめられることで、自由なデザインやレイアウトがトレードオフになることを割り切らなければなりません。
デザイン性を確保するのであれば、メリハリのあるデザインのページや、動きを付けてインパクトを重視したFLASHなど、視線を別の方向へ向ける必要が出てきます。 もちろん個別にデザインを起こすページには、ページの更新性が低下したりSEO的な構造を割り切る判断も考えなければなりませんね。
弊社がお受けする事が多い、サイトへのMovableType導入・オーダーメイドCMS構築の、代表的な諸機能や特徴をまとめたのが以下の比較表です。

自社サイト・自社サービスサイト・自社ブログのCMS化を考えているかたにとって、ひとつの判断基準になれば幸いです。
<長崎@アイタス>
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月22日(金)
「へぇ~、この企業サイトもMTだったんだ!」事例から学ぶ、ビジネスブログ勉強会
9月20日(水)、懇意にしていただいている企業様にて『Movable Type』を活用したビジネスブログについて勉強会を開催いたしました。
講師は弊社代表の石川です。

▲某社オフィスでの勉強会の様子
今回の勉強会は、某企業様からいただいた案件のご相談中にお話が盛り上がり、実現した企画でした。
こちらの企業のご担当者様と石川は、直接の面識ではなく、お互いのブログを通じて知り合ったとのこと。こうして繋がっていくところもWebのおもしろさのひとつです。
勉強会では『Movable Type』を使用したサイト事例を中心に、
○ビジネスブログの活用方法
○『Movable Type』は、簡単に更新できる!
の2点についてお話していきました。
ネットを活用し、事例サイトをプロジェクターで投影しながらの進行です。
新人の私は、今回も写真撮影に奔走です。
ビジネスブログの活用方法
参考資料としてみなさまにお渡ししたのは『Blog on Business』。
『Movable Type』開発元であるsix apartが年に数回発行している冊子です。
アイタスは北海道でわずか3社のsix apartオフィシャルパートナー企業として、Movable Typeのビジネス活用を積極的にサポートしております。
#先日、最新号を関係企業様にご送付しましたので、お手元にある方もいらっしゃると思います。

▲参考資料の『Blog on Business』と『アイタス会社概要』
この冊子には『Movable Type』を使用したビジネスブログの活用事例が盛りだくさんです。
「へぇ~、この企業サイトもMTだったんだ!」という多彩なサイト群に驚かされます。
そのひとつが、日産自動車『TIIDA Blog』。
『ティーダ』という商品の、広告や雑誌、CMなどで伝えきれない「こだわり」と「魅力」をブログで掘り下げ、フォローしている事例です。

▲「カタログやTV CM、雑誌広告では語りきれない『思い』をブログでは伝えられる」と解説
「身長184cmの男性が座ったときの空間余裕」「つい指で押したくなる低反発シートの材質」など、広告では掲載されない具体的な話題が中心です。
担当者の視点で「生の声」を気軽に発信できるのも、ブログの魅力のひとつです。写真も簡単にアップできるので、商品を視覚的にアピールするツールとしても効果的です。
この事例は、以下の課題・お悩みがあるサイトに応用できます。
○既存商品の良さをもっとアピールしたい
○これから売り出すの新商品のPR手段を考えている
その他にも「社内情報共有のツール」「ユーザーが情報を更新していくコミュニティサイトの構築」など、ブログの活用方法は多彩な広がりを見せています。
『Movable Type』は、簡単に更新できる!
『Movable Type』は、CMS(コンテンツ・マネジメント・システム)のひとつです。
「CMSって何?」と考え込んでしまうと難しいので、はじめのうちは、
『管理画面』で文章を打って[公開]ボタンを押せば、サイト上に記事をアップできる。掲示板感覚のお手軽な更新システム(画像も簡単にアップできる!)。
くらいの認識でいいのではないかと思います。
なので『Movable Type』でサイトを構築すると『管理画面』で簡単に更新できます。
ご存知の方も多いと思いますが、アイタスサイト(i-tasu.co.jp)は『Movable Type』で構築しています。
この簡単さを実践で見ていただこう!
ということで『営業日報』を勉強会の場で、ライブ感たっぷりに更新しました!
事前に『管理画面』で記事を書いて保存しておき、会場で写真を撮ってアップするという流れで行いました。
勉強会でのライブ感。またひとつ参考になりました。
こちらが会場で更新作業を行った『Movable Type』の管理画面です。
勉強会中に公開したエントリが『MTのビジネス活用を勉強するの巻』です。

▲サイト上にエントリが反映されている様子
エントリを[公開]にすると、すぐにサイト上に反映されます。
更新を実践し、その場ですぐ、サイトにアップされたことを確認しました。とっても簡単です。
「自分でやってみないとよくわからない」という方のために!
アイタスでは『楽々ホームページ更新(無料体験用デモサイト)』という、CMS体験サイトをご用意しております!
こちらは『Movable Type』ではありませんが、より簡単に『CMS』での更新を体験していただけます。
以下のような、CMSに触れる入口をお探しの方におすすめです。
○自社サイトのリニューアル担当を任されそう。更新も自分でできるか不安。
○ちょっと興味あるから試してみたい。
触れてみると、案外簡単です。気軽にお試しくださいませ。
--------------------------
ひととおりの質問と回答を終え、勉強会は終了。
その後は、参加していただいたみなさまと名刺交換会となりました。
いただいた名刺は、すべて顔写真入り。名刺に顔写真が入っていると、後々ご連絡する際にも、見ただけで印象がよみがえるので、会社の「顔」としての効果が強いと思います。
多くの方とお顔合わせができ、非常によい機会となりました。
ありがとうございました。
ご連絡お待ちしております。
<新人MA@アイタス>
2006年9月22日(金)
経営戦略・事業展開の現況(2006年9月)
5ヶ月経過した現状。
項目3.の『デザイン力・技術力・コンテンツ制作能力の向上』など現場からは反論もあるかと思いますが、客観的には(クライアントから見ると)こんなところだという現実を冷静に受け止めなければなーと思います。
逆に「まだまだ向上していける。伸びしろがある。ラッキー」と捉えて取り組みたいところ。
一方、私はついつい改善点ばかり話題にしてしまうので「ここいいね! これやれたね!」と認めるよう心がけたいと思います。
当社はすでに『北海道ナンバーワン』となっている部分もありまして、そういう部分を増やしていきます。
会社経営に活きるWebサイトづくりを安心してお任せいただけるよう更にがんばりますので、今後ともご指導何卒よろしくお願いいたします。
────────────────
当社は『北海道ナンバーワンのWeb制作会社』を標榜しています。そのために、以下の各項目について積極的に取り組みます。
1.情報公開・情報発信の強化
■■■■■■□□□□ 60点
○数量は微妙に強化できている
×質は更なる強化が必要
課題:成果物だけではなくプロセスのPR
課題:社長ブログ
課題:自分語り・自社語りより依頼主のご利益を語る
課題:音声・動画コンテンツ
課題:トピックスの掲載スピード
2.ネット外での知名度向上・ブランド化
■■□□□□□□□□ 20点
×ほとんど取り組めていない
△セミナー等講義での露出・セミナー等での名刺交換(してるのだろうか……)
課題:ネット外での宣伝・広告。媒体選定・費用対効果検討
課題:ネット外での集まり等への参加(うーん……)
課題:営業車に『ホームページ作成はアイタス』とペイント(嫌かも)
課題:スポンサード企画(ex.アイタス球場、集客力のあるイベント・アーティストバックアップ)
課題:取り組まない
3.デザイン力・技術力・コンテンツ制作能力の向上
■■■■■□□□□□ 50点
×特筆すべき向上は達成できていない
×できることに安住してしまう傾向
課題:スタッフ個々人ではなく会社全体の制作パワーを上げるためには増員が必要か
課題:コンテスト・アワード等へのエントリー(うーん……)
課題:引き出しを増やすためのインプットのチャネル・機会強化(は自分でやれよと思ってしまうからダメなんだろうな……)
課題:他社との人的交流・技術的交流(どこと?)
課題:褒める
4.属人的なノウハウ・スキルの共有化
■■■■■■■□□□ 70点
○ナレッジの入れ物は用意できた
○共有する意識は強まった
×入れ物に入れておしまいな傾向
×読んでおしまいな傾向
△制作実務ノウハウについては共有が遅れている
課題:供された情報・ノウハウを読み手が自分のものにするためのもう一工夫
課題:より細部・経緯を含めた情報ストック(前後・背景がわからないと活かせない情報もある)
課題:個別事象の共有に留まらず、通底する考え・視点・処し方に意識が向かうためのもう一工夫
5.優秀な人材の積極的採用
■■■■■■■□□□ 70点
○できている
×採用して使ってみないとわからない
×効果のある求人媒体選定ができていない
課題:採用コンテンツ整備
課題:雇用前段階で人物を見極める方法は無いか?(ex.紹介派遣・インターンシップ→雇用)
課題:大学・専門学校等のカリキュラムにコミットすべきではないか?(学んでいることが要件的にずれている)
課題:スキルではなく意識に比重を置いた採用基準の確立
課題:IUターンへの対応
課題:総合的に私が採用活動についての勉強が必要
6.経営チームの教育・編成
■□□□□□□□□□ 10点
○意識付け・動機付けは始められた
○経営者向けセミナー等へ派遣できた
課題:引き続き現スタッフへの教育続行
課題:経営チーム要員の採用
7.他社サービス・API・人的リソース等の活用
□□□□□□□□□□ 0点
×着手さえできていない
課題:まいっか
8.事業エリア・資源の集中
■■■■■■□□□□ 60点
○事業エリアの集中:進んでいる
×資源の集中:できていない
課題:より大胆な選択と集中をすべきか
課題:ニーズを意識・ニーズの喚起
9.他地域への水平展開
□□□□□□□□□□ 0点
×できていない
課題:現段階の会社規模ではまだ不要
10.新卒採用
■□□□□□□□□□ 10点
△考え始めている
課題:各校の募集要項が統一されておらず手続が煩雑で面倒(なのでなんとかしたい)
課題:どこへ募集すべきか
課題:気になる学校・専攻・ゼミ等の見学
課題:会社説明会の実施
<石川@アイタス>
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月22日(金)
業務連絡(自社サイトの手入れ)
過去のさまざまなコンテンツ
○com
○CGIでの営業日報
○はてな
○ココログ
△サポートサイト
(これは内容まちがいないか&よりわかりやすく書き直せないか、制作のチェック必要だね)(リライトその他MAに振らず制作班内でやること)
○その他
からサルベージして、cojpにマージしたいものもあるよね。
>MA
日常的な業務のひとつとして、過去の情報資産を見回って、今でも通用する・改めて社外に露出したいコンテンツがあったら、それを個別にcojpへ持ってくるようにしよう。作業自体は制作班にオーダーして制作班のToDoにリストしてもらってもいいだろうし、こういうちょっとした更新作業はMA自身が覚えていってもいいと思う。
※cojpでなにを再掲したか、一覧リストを用意すべし
○“NEWS”はいるんじゃないかなー。
アイタスのNEWSをさくさく出していくコーナーが必要だと感じています。暫定的には営業日報の1カテゴリでもいいのだけども、会社の動きがcojpトップから見えてこない。
○社長日記分けたいなー。
エントリ内容が営業日報とはかなり毛色が異なるので、これは別立てにしていきたいね。
○ココログの“採用について”カテゴリログは、cojpに持ってきたい
これはなる早でやってしまいたい>誰?(このへんの作業は誰でもできるようにしておきたいね)
○デザイン(メイン下地画像)差し替え!
飽きたし秋なのでシックなものに差し替えたいよね
↑MTやCMSでは(つかHTMLとCSSがきちんとしていると)かようにデザイン刷新もやれるんですよという営業日報エントリにもなるんじゃない
※メイン画像要件
□秋らしいシックなものに
□ストーリー性のあるものに(その画像がなにかのシーンを想起させたりで閲覧者の想像力・記憶力を喚起させるようなもの)
□現行より文字可読性落ちないこと。現行が下限
□掲示板>デザインTips>最近のデザインのキーワードも再確認
○Solution、一時引っ込めては
事例出せてない & けどTOPの重要な位置占めている
○右そでピコピコ直し
http://www.i-tasu.co.jp/casestudy/
http://www.i-tasu.co.jp/solution/
http://www.i-tasu.co.jp/company/
http://www.i-tasu.co.jp/order/
と
http://www.i-tasu.co.jp/flow/
http://www.i-tasu.co.jp/blog/
でちがってる?
また
http://www.i-tasu.co.jp/order/
のみ
CaseStudyのCaseが太くなっていない?
○右そで余白直し
ご依頼・お問い合わせのワク罫外側余白、左と右とで均等に(に伴う各要素の垂直方向の揃え直し)
■着手・優先度について
上記項目のうち、かかればすぐできてしまうものはASAPで。手間かかる・時間かかるものは他の案件ToDo優先で。
<石川@アイタス>
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月21日(木)
目的意識に乏しい仕事をしているとイシカワが背後から接近してくる
アイタスでは根本的な仕事の進めかたについて意識のすり合わせをすることが少なくありません。
代表の石川、実は意外と(いい意味で)適当なのですが、仕事論に関しては妥協しません。
----------------
ishi : 競合他社サイト調査、お疲れさまでした。
tera : はい。
ishi : 各サイト見て回って大変だったね。
tera : 勉強になりましたが、比較すると、それほど大きな違いがありませんでした。
ishi : ふむふむ。さてここで、このようなリサーチ・調査・マーケティング作業についていい機会なので考えてみよう。
ishi : 今回の各サイト調査の目的は?>tera
tera : 大まかには、リニューアルに際して、他社の動向を知ることと、盗める部分やヒントを見つけるためと、先方に我々が動いていることを知らせるためと考えています。
tera : ただ、どこまで詳細に調査検証するかのポイントが、明確に把握し切れていないまま、作業してしまいました。今も正直なところ、その勘所がよく分かっていません。
ishi : これに限らず仕事での作業は限られた時間の中でやらなければならないので、目的を満たせばそれでいいよね。なので、teraが挙げた目的が満たせているのであれば、そこが調査の完了地点だ。
tera : 今回は、目的をみんなに言って意見をもらうことをしなかったので、最初は的外れな方向に行ってしまいました。反省点です。
ishi : なるほどね。少し話を戻すと、仕事の諸作業 → その目的の把握、ここが肝心だと私は考えています。その作業自体が目的ではありません。作業をする人が、その作業はいったい何のためにやるのか、ここを明確に把握していないとだね。これがウチは弱いのではない?
tera : 私は非常に弱いです。サイト制作と同じですね。まず目的。ワークフローを作ったのに分かっていなかったです。
ishi : うんうん。意識を変えてもらいたい点です。
ma : 私は、目的ありきで考えるようにはしているのですが、まだ弱いということですね……。
tera : 今回の調査の件で「オレこのままじゃちょっとヤバいな」と危機感を感じました。
ishi : その危機感は大切。目的を達成するための諸作業です。そこを忘れずに。
ma : はい。
tera : 何とかしなければならないと思って、作り直すに当たって、何度も資料を読み返し、nagaにしつこく尋ねました。ちょうど今が意識を変える良い機会だと思っています。
ishi : 努力はしているんだね。頼りにしています。
tera : 結果が伴っていないのですが……。
ishi : 結果を出すための努力なので、結果を出しましょう。結果が出せた努力は認められるし美しいが、そうでなければムダです。ムダは程良くあってもいいのですが、ムダばかりあるチームは生き残れません。結果を出すことにどん欲になってください。それが仕事です。
ishi : さて、では今回の調査の目的だ。teraが挙げた目的は、当たっているようでちょっと違います。調査の目的は、「俺はわかったぜ!」となることです。併せて、「奴はわかったんだな!」とまわりに認識させることです。調べて得たデータは、その根拠です。データを並べて整理するところで終わっているのが、teraの作業。
ishi : 現各社サイトは、どのようになっていて、なにが良くてなにが要改善であるのか。各社横並びで実装していることはなにか。独自にやっていて要チェックなことはなにか。他業界でやっていることで応用できることで実際やっていることはあるか、ないか。それらのリポートが調査報告書にはまず必要だよね。「わかって」「それを書くための」調査だ。
ishi :報告書のテクニカルな話をすると、「ここが良い・工夫されている」というリストアップした各項目は、その箇所のダンプがあると、報告書見る人が一目瞭然だね。同様に、「これダメっしょ」という部分もリストアップして視覚的に明示されていると、なにが悪いのかがよくわかるよね。
ishi :これらをすることにより、現行の傾向に対する認識を、報告書見る人と共有できるよね。
tera : 共有! その観点も抜けていました。
ma : 社内でもプレゼンなんですね。
ishi : 「俺はわかったぜ!」となることです。併せて「奴はわかったんだな!」とまわりに認識させる。まわりに「奴はこの事案についてしっかり調査し、なにをどのようにすべきか、見解を持っている」と認識させなければならない。ウチは言葉足らず・舌足らずです。
tera : 自分も分かったと同時に他人にも分からせる。コミュニケーション。きっと分かっているだろうでは駄目なのですね。
ishi : 事務所の鉄則『~だろう ではなく ~かもしれない』で。話を戻すと、報告書はそれらリポートとともに、ゆえに、なにをどうすると良いと考えるか、その見解をまとめなければならないよね。「それで?」「だからどうしたらいいと思うの?」ここを言えるようになるのが調査の目的だ。これを言えるようになっているのが、調査に時間を費やした人の職責です。今、teraは、サイトを全面リニューアルデザインするにあたり、どのような留意点・ポイントがあるか「わかって」いる?
tera : わかっていません。
ishi : としたら、我々は一歩も先へ進んでいないのでは?
tera : 恥ずかしながらその通りです。
ishi : なんのために時間かけて各サイト調べてるの? て話だよね。「どこまで調査したものか……」とあったけれど、teraがわかるまでだよね。リニューアル目的・要件を踏まえて、「○○サイト、こうデザインしていくのが正解っぽいよな!」と手応え得るための調査だよね。
ishi : 「おし、teraポイント押さえたな」と報告書見る私が認識できるから、私は「アイタスは優秀なスタッフが質の高い仕事をしています!」と自信をもって社外に言ってまわれるよね。その仕事に対する正当な報酬の交渉もできるよね。そうしたいよね。「お、アイタスはリニューアルの勘所を正確に把握してきてるっぽいぞ」と報告書見るクライアントが認識すると、そこがウチの他社にリードした得点だよね。「アイタスわかってるじゃ~ん」となっていれば、そこに依頼したくなるよね。PhotoShopやIllustratorで線引く前に、HTML書く前に、サイトはできあがってるんよ。
tera : アイタスに入る前は、《売ること》を念頭に置いていませんでした。そこがアイタスに入ってのギャップなのです。最近気付きました。アイタスに入る前は《作ること》をするつもりだったのですが、現実は《売ること》だと気付きました。
ishi : ふむふむ。teraの《作ること》って、狭義での作ることでしかない。
tera : その通りです。
ishi : 《作ること》のほとんどは、PCの中にはありません。それをteraは《売ること》と書いたけど、それはちがうよ。良質な《作ること》を全うするためには、常に正確な目的意識と、その目的を満たすためのかっこわるかったり、かったるかったり、苦手だったりの作業含めて、やるべきことがあるだけです。諸作業の目的に対してどん欲に食い下がってほしいかな。
tera : 意識します。
ishi : よろしくね。頼りにしています。
----------------
仕事をする上での、目的とコミュニケーションの大切さを学びました。
<寺島@アイタス>
Movable Typeを活用し、社内更新でサイトに動きを
2006年9月21日(木)
MovableTypeなどをCMSツールとして活用する際に考えること(前編)
おかげさまで、「MovableTypeで自社サイトを刷新したい」的なご相談を多くいただいております。
その背景としては、WindowsVistaの標準ブラウザ、InternetExplorer7で(ようやく)標準装備されることになったRSSフィードや、Webサイトの更新において知識を深く要求されない記事テンプレート化機能に着目する企業サイトご担当者が、積極的に自社サイトの有効活用を考えているからなんだろうと感じます。
#これを見ているかたで同様のご相談がありましたら、お早めにご連絡ください(^_^)
昨日、某社にてMovableTypeを活用するための勉強会を行い、現地でリアルタイムに記事を投稿しましたが、そのなかで「一般的なブログサービスとの違いは?」とのご質問があったことから、ちょっと整理してみようと思いました。
弊社が、前身の営業日報ブログで利用していたサービス(ココログ)では、エンジンとしてTypePadが使われています。
管理画面にWYSIWYG(ウィジウィグ)が使われていたり内部的な作りも違いますが、基本的にはTypePadもMovableTypeと同様のブログツールです。
ビジネス用途で会社または広報・告知の一環としてブログを使うことになった場合、各社のブログサービスと制作会社へ依頼する方法、もしくは自社でやってしまう方法(あまりおすすめはできませんがその話はさておき)が思い浮かびます。
大手ブログサービスの特徴
○アクセス数で有利なブログ
○使い勝手に課題が残る大手ブログサービス
ココログの有料サービスを使うと、URLを自社のサブドメインを当てたりデザインのカスタマイズの幅も広がりましたが、やはり表示速度の問題・自社本サイトとの統一性の部分でネックとなっていたのも事実です。
それぞれのツールの本質を見極める
○記事の数で表示の速度が変わってくる
大手ブログサービスは、元々表示が早いほうではないので、記事増加による表示速度の鈍化は、毎日更新する人にはストレスになる可能性がありますね。
また、ブログサービスで提供されている既成テンプレートも、自社サイトのイメージと合っているかを考える必要もあります。
自社サイトとブログの双方で統一性を保たなければ、会社で展開しているサービスとは切り離れてしまったり、自社サイト・ブログそれぞれで獲得したユーザーの流れを止めてしまうことにも繋がるかもしれません。
<長崎@アイタス>
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月20日(水)
MTのビジネス活用を勉強するの巻
今まさに某社様で勉強会を開催しております。
あらかじめエントリは非公開で用意しておき、勉強会中に撮った写真を追加してエントリ公開を実演しました。
MT(というかCMS)の更新性の良さを実感していただけたでしょうか?
<石川@アイタス>
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月15日(金)
2006年9月第3週に達成したこと
9月11日(月)から9月15日(金)にアイタスが達成したこと。
○今まで曖昧だった「ソース」について教わり、またひとつ知識を吸収したぞ!
○自社サイトのコンテンツを追加! だんだん充実してきたぞ!
○A社案件、スムーズに打ち合わせが進み、良い提案ができた!
○会社情報を登録しているサイトの掲載内容を更新! 新たに別サイトにも会社情報を登録したぞ!
○B社からサイトのちょっとした更新のご相談をいただいた!
○セミナーの参加申し込みをした!
○Movable Type活用事例集『Blog on business』を、クライアントと関係企業に送付! 到着をお楽しみに!
○iTunes7を入れて、ユーザーインターフェイスに触れてみた!
○過去実績の原稿リライトをしたぞ! より魅力的な事例集にしていく予定!
○先週末に開催した、懇意にしているクライアントさんとの会食の様子を『営業日報』で伝えた!
○C社へご訪問し、Webサイト構築のお話を伺ってきた!
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月14日(木)
自社サイトの小さな間違い・大きな損失
自社サイトのコンテンツを充実化させる社内的な動きがあるなかで、石川よりskype上で自社サイトの細部修正の指示が飛んできました。
内容としては、普段よくサイトを見ていなければわからない、デザイン上の細かな部分について。
アイタスの制作チームは通常の案件をこなしていくと同時に、自社サイトのメンテナンスも行っているなかで、基本的なWebサイトのありかた・デザインについての意識を改めて考え直さなければと感じた一件です。
いくつか出てきた話の中でひとつ、例を挙げると、

▲余白部分が均一ではなくデザインの余白ルールとは違っている箇所で、ぱっと見ただけで違和感が残る
これとあわせて、ページをプリントアウトする際、左袖とボディが段違いにずれる現象も発生していました。この指摘をぱっと見ただけでは「ちょっとした不具合」だと感じる人も多いかもしれません。
こんな一部の余白の違いだけでも、Webの知識を持ち合わせていない人含め、誰でもすぐに違和感は感じるはず。
特に依頼する立場だとネットに関する知識が深くないかたがたも多いことから、「ページが印刷できない・表示がずれている(仕事を任せられるんだろうか…)」と、場合によってはご依頼の機会を失う可能性も潜んでいます。
技術者としてではなく、全体を見た上での仕事の質・ありかたについて、改めて考え直す良いきっかけとなりました。
<長崎@アイタス>
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月14日(木)
ほとんどの企業がWebサイト施策で失敗する最大の理由
結論から言うと、それは業者選びの段階で失敗しているからです。
企業Webサイトの『目的』を叶えるためには、Web制作会社はクライアントを『よく知り』『よく理解』しなければなりません。
Web制作会社における仕事のキモは、この『依頼主を知る』諸作業にあります。
多くのWeb制作会社は自らの業務を『デザイン』であったり『コンテンツ制作』であったり『システム開発』であったり『SEO対応』であったりと捉えています。
より具体的には『Photoshop・Illustratorの扱いに長けている』『HTML・CSS・Java Scriptばっちり』『Flashおまかせあれ』『魅力的なイラスト写真文章量産』『Movable Typeやれます!』『LAMP/LAPP開発得意』『SEO実績アリ』とかであるわけです。
残念ながら、これらの専門技術はそれのみでは意味がありません。
発注企業の皆さん、技術力のみをうたっている制作会社に依頼しても予算をムダにするだけですよ。
今、あなたがWebサイト制作を頼もうとしているその業者は、貴社のことを知ろうとしていますか?
たとえば
○「会社見学させて」とやって来る
○「既存の会社案内・製品カタログ・新聞等の掲載記事、あるだけ見せて」と要求してくる
○一見Webサイトに無関係と思われる質問をあれこれしてくる
○貴社の製品・商品・サービスを使ってみている・買ってみている・利用してみている
○貴社の業界について質問してくる・勉強している
○貴社製品について開発秘話を聞きたがる
○貴社のこれからについて、経営レベルの話を聞きたがる
○貴社トップと会いたがる
○現場の人と会いたがる。調子に乗って「ちょっとそれやらせてくれませんか?」とか言ってくる
○「一度メシでも・飲み会でも」と言ってくる
といった類のアプローチがありますか?
このような『依頼主を理解するための諸作業』をしない制作会社に貴社のWebサイトを作らせても、思い願っていたようなものにはなりません。
同様に、Webサイト制作の技術力がプアなのにも関わらず、コンサルティング的な言動ばかり鼻につく勘違い系も要注意です。
それだけではダメですが、上質なWebサイト制作に欠かせない専門技術が不要とは言ってませんので誤解無きよう。
どちらのタイプも、自分たちのできること・得意なこと・やりたいことに興味が偏っており、自分たちの技術を買って欲しいだけです。
依頼主への関心に乏しいわけですね。
○「当社は高い技術力で云々」。で、依頼主の研究をしない制作会社
○ホームページビルダーしか使えない。けれど、丹念に取材する制作会社
どちらに頼むべきかは明確。後者です。当社アイタスも、前者にならないよう気をつけたいと思っております。
貴社ではそういうところへ依頼していますか?
併せて、以下のファクターも失敗を招く要因です。
○発注側の極度な知識不足・経験不足
Web制作・Webプロデュース・Webディレクション・SEO・SEM・ビジネスブログあたりの類書を数冊。自分でやれるようになるためではなく「ネット施策、Webサイト制作・運用とはどのようなものなのか」を知るために。
サイトを見て回る・使ってみる・注文してみる・問い合わせてみる・ブログにコメントを入れてみる。
○予算不足
「制作会社に自社を理解してもらうためのコスト」
「イニシャルコスト」ex.社用車購入費用(購入決定までのコスト・車両代・諸費用・etc...)
「ランニングコスト」ex.燃料代・消耗品費・整備代・保険代・車検費用・税金・運転手人件費・etc...
「カイゼンコスト」
○時間の不足
企業Webサイトの開発には少なくとも数ヶ月かかります。
○マインドの不足
□制作会社を下に見ている。業者扱い
□納期を目前に控え徹夜突貫作業中の制作会社に手みやげもって陣中見舞いに行ったことなんて皆無
□なにかあれば呼びつける。制作会社側へ足を運んだことは無い
□制作会社にお礼を言わない。感謝していない
□こっちはお金払ってるんだから気質
□とにかくディスカウント強要
□とにかく納期短縮強要
□とにかく「仕事とは関係無いんだけどこれ教えて」攻撃
□「コンペやるんで参加よろしく。フィ? なにそれ」的悪癖踏襲
□「まずは見積もりを。えええええええ見積もりにお金取るのおおおおお??????」的不勉強
□「RFP? なにそれ?」的不勉強
□「制作会社は御社だけではありませんし」的モチベーション急降下発言
□「イシカワさんもそろそろゴルフやらなきゃ〜」ってやらないから!
□「ままま、そういわずイシカワさんも一曲♪」ってカラオケ歌いません!
□「そんなにあれこれうるさいなら他社に頼む」のはむしろ望むところであったりする言わないけど
□こちらは真剣に打ち合わせしているつもりなのですが貴社ご担当におかれましては過去一度たりともメモを取ったことさえないのは人外の記憶力をお持ちという理解でよろしいか
レ点ついた項目が多いのは危険な兆候です。
あなたが「ギョーシャ」と見ている限り、ビジネスパートナー、スペシャリストが持つ本来の力を引き出せません。
よくB2Bはイコールパートナーの意識が云々と理想論を語る経営者がいますが、命かけて実践しているところはあまりお見かけしません。大変だもの。
小社アイタスは、フツーにこの意識で依頼主と接しています。
理解ある依頼主にあらためて感謝いたします。
ひるがえって、私たちが依頼主の立場になるとき、知らずしらずに傲慢な態度になっていないか、(お金を出す側とは言え)なにかを他人に頼む・お願いする側の謙虚な姿勢を忘れていないか、これからも意識していきたいと考えています。
<石川@アイタス>
企業サイト活性化ツールのデファクトスタンダード『Movable Type』(MT)を用いたカスタマイズサービス
2006年9月13日(水)
『ソース』って何ですか? こだわるとどんなご利益があるのでしょうか?
Web制作会社の日常会話、新人にはわからないWeb用語がもりだくさんです。
今回は『ソースの鬼』と呼ばれる寺島さんに、ソースについてレクチャーしていただきました!
「実はちょっと曖昧だったんだよね」という方! 必見です!
----------------
tera: 『ソースとか、Web標準とか、そんな人が……』の、そもそもソースがなんなのか分からないという話でしたけれども……。
ma:ぼんやりと、プログラムということはわかっているんですが、それが「どんなもの?」と訊かれると答えられないです。
ma:CSSはソースとは呼ばないんですか?
tera:ソースってのは、プログラムとかHTMLとか、そういうのを記述したもののこと。Webページを作るためのものが、HTMLです。ソースの表示から見ることが出来るものを「HTMLソース」と呼びましょう。最初からHTMLソースって言えば良かったのですね。
ma:「HTMLソース」は「骨格」と先ほど教えていただきましたが、どこからどこまでを担っていて、どこからがCSSが担う部分になるんでしょう?
tera:全体的な段落分けはHTMLで設定。色や文字サイズなどのデザインはCSSで設定するという感じですね。
CSS(デザイン)は、CSS単体で作成して、そのURLをHTMLの中に組み込むという形になります。
tera:例えば、これが『営業日報』のソースです。

▲『営業日報』のHTMLソース(クリックすると詳細画像を表示)
tera:このソースの上から18行目にあるのが、CSSのURLです(詳細画像で確認できます)。URLの中に「CSS」って書いてありますよね?
ma:あ、本当だ! へ~、CSSって、こうやってHTMLの中に組み込まれてるんですね~。
tera:そうなんです。で、これが、そのURLのリンク先にある「CSS」です。この文字列で文字サイズや色などのデザイン部分を設定しているんですよ。

▲『営業日報』のCSS(クリックすると詳細画像を表示)
ma:おぉ~! これでデザインが設定されているんですね! こんな文字列が! 何だか不思議ですね~
tera:ちなみに、CSSを組み込んでいないと『営業日報』はこんな感じ。

▲CSSを組み込んでいない状態の『営業日報』(クリックすると詳細画像を表示)
#このエントリです。
ma:わ~、何かさみしいですね。CSSの担っているデザイン部分って大きいんですね。
tera:そうなんですよ。この規則を定めている団体がW3C(World Wide Web Consortium)。今使われているのが、主にHTMLとXHTMLとISO HTMLかな。
----------------
tera:続いて、冒頭のプログラムとソースの違いの話について。
簡単に説明すると、ブラウザはHTMLソースのエラーに寛大で、エラーをエラーとしないので、滅茶苦茶なソースコードでも通用してしまうのです。
プログラムは、エラーが出ると、普通動きません。
HTMLは、エラーを通してしまうので、表示されてしまいます。
tera:で、この規則に従っていないWebサイトはとても多いです。北海道でも。規則に従わなくてもブラウザがエラーを出さないから、テキトーに作ってもなんとなく表示されてしまいます。
ma:なるほど。
tera:そんなテキトーな仕事は駄目です!
ma:さすが仕事人! その心意気がスバラシイです !!
----------------
ma:あと「ソースを整理するといろいろ良いぞ!」っていう理由(仕組み)が知りたいです。
tera:W3Cが定めているHTMLの世界的なルールがあるんですよ。それに従ってHTMLソースを作ることが「世界標準」であって、Web制作の仕事をしている人間は、まずこれに従わないでどうする! という感じですね。
ma:おぉ~
tera:「世界標準」は、先ほど説明したHTML(構造)とCSS(デザイン)を別々に作って、HTMLにCSSを組み込む方法をとっているんです。
HTMLでデザイン部分を設定することもできますが、HTMLでデザインも書き込むと、いろいろ不都合が起こります。
○ソースの記述が滅茶苦茶になる。
制作する人によって好きなように記述できるため、他の人がソースを読もうとするとどこがデザインなのか、非常にわかりにくくなります。メンテナンスも大変です。
○検索ロボットの読み込みが困難になる(検索にかかりにくくなる)。
ロボットは重要なものとそうではないものとを分けています。
○デザインを必要としない人(目が不自由なため音声で記事を読み聞く人など)にとって不親切。
音声でサイトを読み上げる場合、テキスト部分を読み込みます。HTMLが文書として構造化されていないと、何を言わんとしているのか分からないページになってしまって、アクセシビリティに欠けるかと思います。
HTML(構造)とCSS(デザイン)を分離した状態で制作していれば、ソースも整理されて見やすくなります。
また、デザインが必要ない場合は、CSSのURLを抜かす(デザインを表示しない)だけなので、充分テキストの記事が読めます。CSSに対応していないブラウザもあったりするんですが、そんな場合でもちゃんとテキストが読めるのでサイトにアクセスしてもらえますよ。
実は、HTMLとCSSで制作しているサイトは、一部の携帯(docomoなど)でも見られたりするんですよ。これも、CSS(デザイン部分)だけを除けるからこそできることなんです。
もちろん、HTMLでデザイン部分も制作しているサイトは、携帯で見ることは難しいということになります(ブラウザ組み込み携帯は別ですが)。
なので、もろもろ総合して、HTML(構造)とCSS(デザイン)で制作しているサイトは、
アクセシビリティの観点から見ても「良くなる可能性を秘めたサイト」
と言えるんです(厳密なアクセシビリティはHTMLの仕様書に従うだけでは駄目で、より突っ込んだ記述が必要なのです)。
これが、ソースへのこだわりです!
ma:なるほど~! だから「世界標準ソース」で制作することが重要なんですね。
非常に勉強になりました! ありがとうございます!
----------------
人生は日々勉強です。
Webサイト制作会社の広報プロフェッショナルへの道のりは続く。
<新人MA@アイタス>
2006年9月12日(火)
古いHTMLと新しいHTML
ようやくHTML(XHTML)とCSSによるWebページ制作が主流になりつつあります。
HTML・CSSの最新版がW3C(www.w3.org)によって整備されてから6~8年くらい経っています。
ここに来て広まったのは、Movable Typeをはじめとしたブログツールが、W3Cの仕様に沿って作られていたのが大きいと思います。
ブログは検索エンジンに強かった。ではなぜブログが検索エンジンに強いかと考えますと、その理由の一つが、仕様に沿ったHTML(XHTML)です。
昔は、仕様を解釈できなかったブラウザが多かったこともあり、商売上は使いにくかったようですが、今から新規に立ち上げるWebサイトが仕様に沿わない理由はありません。
曲がりなりにもWebサイト制作を仕事としているからには、仕様を無視した旧時代のHTMLを書くわけにはいかないだろうと思うのですが、止むを得ず旧来の書き方を使うこともあります。
しかし、その理由は限定されます。立ち上げてから1年2年と過ぎるにつれ、もともと古いものがますます古くなります。
Webサイトを利用する人はネットユーザーであり、その中にはヘビーユーザーも多くいます。
プロでなくとも(むしろアマチュアのほうが多いでしょうが)、WebサイトのHTMLソースを見て、これは古い、これは新しいと、即座に判断できる人がたくさんいます。
やっぱり古いよりも新しいほうが良いと思うのです。
<寺島@アイタス>
Movable Typeを活用し、社内更新でサイトに動きを
2006年9月11日(月)
お客さんと顔を合わせる時間は大切だと実感した金曜の夜
先週の金曜日の夜、お付き合いのあるクライアントさんと会食をして、いろいろお話をする機会がありました。
弊社にご依頼いただいたWebサイトが公開となり、「一度飲みに行きましょ~♪」と話がでていたのが元々のきっかけで、最近社内で『クライアントさんと顔を会わせる機会を増やそう』的な話があがっていたので、さっそくご連絡をして今回の会食に至りました。
金曜の夜は、いつもより少し早めに仕事を切り上げて、長崎・寺島・新人MAの3人で待ち合わせの場所へ。お話をしても2時間ぐらいはかかるかな~なんて考えつつ、クライアントさんとお会いして手羽先がウマイと勧められたお店へGo♪
「最近お仕事お忙しいですか~」とまずは定番トークをしつつも、時間が経つにつれて話はどんどんマ二アックな方向へ。このクライアントさんとお食事するのは初めてでしたが、いろいろ共通点があるんだなぁと感じる部分が多く、皆さんの人柄がよく見える貴重な時間になりました。
ところで、弊社サイトにはご一緒にお仕事をしたかたからのご感想をいただくのがお約束となっていて(クライアントパートナーの声参照)、この会食で普段のメールや電話でのやりとりでは知り得ないちょっと突っ込んだお話をお伺いしちゃおうと考えていました。
飲み始めてから2時間ほど経ち、その場の雰囲気もほどよく柔らかくなってきた頃、「実は…」と切り出してご感想を伺うことに。
するとありがたいことに、弊社とお仕事をして感じていたことや、弊社がこうするともっと良くなるお話をいただきました!
その中でひとつピックアップすると、アイタスにWebサイトの構築をご依頼した経緯のお話。
自社のWebサイトをリニューアルするにあたって制作会社を探したそうですが、それ以前から弊社のサイトを知っていて、「頼むならあそこだな」と思い連絡したとのことです。
どこでなにがあるのかわからないとはこのことで、自社サイトの役割は本当に大きいのだなと改めて感じるお話でした。
あれやこれやと、話し込んでいて気がついたら4時間もお話ししていたようで、「第二回もやりましょう!!」とお約束をしつつお別れ。
やはり、お仕事をする前にはお酒を交わすだけで、その後の流れがスムーズにいくだろうなぁーと感じるのは僕だけでは無いはず。
なんというか、お互いの人間性がそこでいろいろわかるんですよね。
と言っている自分はお酒はダメなこともあり専ら「食べ」専門なのですが、トークはそれなりについて行けたりします(笑)
ためになるお話しをたくさんお聞かせいだたき、ありがとうございました(^_^)

▲手前から寺島・長崎・クライアントさん。お別れ間際に記念の一枚。
また次回もお付き合いくださいね。
<長崎@アイタス>
2006年9月11日(月)
ディスプレイ(モニタ)の色を調節するキャリブレーションツール
納品するWebサイトの色調に基準を設けるために、アイタスではキャリブレーションツールを使用しています。
これを使うことで、色管理を統一することができます。
アイタスには新旧、大小、CRT・液晶など、様々なディスプレイがあり、それぞれで、
- 色調が違います。
- 明るさ・コントラストが違います。
- 解像度(表示できる面積)が違います。
印刷物ならば、誰が見ても色は同じですし、文字の大きさも同じですし、縦横のサイズも同じです。
Webサイトの場合には、それがディスプレイによって(OSによってもWebブラウザによっても)変わってしまい、統一することは不可能です。
ですが、一定品質を保つための社内基準として、キャリブレーションツールが活躍しています。
<寺島@アイタス>
Movable Typeを活用し、社内更新でサイトに動きを
関連記事:19+17
2006年9月 9日(土)
2006年9月第2週に達成したこと
9月4日(月)から9月8日(金)にアイタスが達成したこと。
○『Webサイトにおけるユーザビリティについて』のセミナーに同行! 代表石川の話術を学んできたぞ!
○A社案件、Webサイトリニューアルの打ち合わせを良い感じで進められた!
○自社サイト実績ページの原稿をまとめているぞ!
○出退社日報で、スタッフそれぞれで日々の作業目標を明確に立てるようにした!
○おつきあいのあるクライアントとお食事会でいろいろお話ししてきた! 参考になるお話ありがとうございました(^_^)
○同業のB社さんにお越しいただき、情報交換できたぞ!
○C社訪問、意外なところからうまい具合に話が進みそうだぞ!
○D社案件、クライアントの悩みを聞き、対策をアドバイスした!
○MT構築の電話相談があった!
○自社サイトの細部をブラッシュアップ!
2006年9月 8日(金)
エントリ向上の新しい試み『営業日報』月間ランキング
2006年9月より『営業日報』月間ランキングを始動いたします!
ことのはじまりは、先月末のアクセス解析。
エントリごとのアクセス数を確認していた時に、月間のランキングについて盛り上がったので、いっそのこと企画にしてしまおう! という流れとなりました。
実行委員には、わたくし新人MAが抜擢されました!
『営業日報』月間ランキングとは……
■月間エントリ大賞
○カテゴリに関係なく、その月の『営業日報』エントリでアクセス数が最も多かった人が1位
○アクセス数が最下位の人は、1位の人に素敵な○○をプレゼント
■月間コメント大賞
○カテゴリに関係なく、その月の『営業日報』エントリのコメント総数が最も多かった人が1位(各担当者ごと、エントリについたコメント数を合計する)
○コメント総数が最下位の人は、1位の人に素敵な○○をプレゼント
上記2つの月間ランキング結果を、毎月頭に『営業日報』で発表していきます!
「エントリの質の向上」および「社内の士気向上」への新たな試みのひとつです。
ご覧いただいている方々が「グッとくる」エントリをあげられるよう、スタッフ一同、気合入れていきます!
今後の『営業日報』にますますご期待ください!
<新人MA@アイタス>
2006年9月 7日(木)
ソースとか、Web標準とか、そんな人が……
ソースとか、Web標準とか、そんな地味なことに関心のある人が身近にいるとは思いませんでした。
先日同業の方々が私どもの会社にお越しになって、Webサイト構築を担当しているかたが、ソース命みたいな人(誤解だったらごめんなさい)だったので、かなーり驚きました。
ちなみにソースは、例えばこのページの上にマウスカーソルを置いて、右クリック→『ソースの表示』で見ることができます。
そんなふうにしてしか見ることができないものですから、ソースに力を入れるのは理解されにくいものだと思います。
このソースの書き方にはルールがあって、世界標準仕様として定められています。
ソースに力を入れると、どんな利点があるのか
- 世界標準ソースは柔軟性があり、構造部分とデザイン部分を分離しているので、メンテナンスがしやすい。
- ブラウザは世界標準仕様に従って改良され続けている。今のうちに世界標準仕様に合わせておくべき。先を見越しておくべき。
- 世界標準ソースにすることによって、情報の整理がしやすくなる。
- 情報を整理することによってWebサイトの使い勝手を良くしやすい。
- 使い勝手が良くなることによって、より多くの人がWebサイトを利用しやすくなる。
- 世界標準ソースにすることによって、人に対してだけではなく、検索エンジンのロボットにとっても使い勝手が良くなる。
- 検索エンジンのロボットにとっても使い勝手が良くなるということは、様々なデバイスにとっても使い勝手が良くなる。
- 様々なデバイスにとっても使い勝手が良くなるということは、様々な人がアクセスしやすいWebサイトにできる。
- 様々な人がアクセスしやすいWebサイトになるということは、「ウチのWebサイトは高齢者にも体の不自由な人にも使っていただけるように設計しています!」と対外的にアピールできる。
などなど。
先日お会いしたソース命みたいな人も、ソース命 → ユーザビリティ・アクセシビリティ → ユニバーサルデザイン! ってなことを考えていらっしゃるのでしょうね。
<寺島@アイタス>
2006年9月 6日(水)
当社代表石川が語る『困っている』から生まれるユーザビリティのススメ
9月5日(火)札幌商工会議所様にて『Webサイトにおけるユーザビリティー(使いやすさ)について』と題し、弊社代表石川が講義を行わせていただきました。
新人スタッフの私も、撮影担当として同行しました!
実は、代表石川の講義を聞くのははじめてで、講義内容はもちろんですが、どんな流れで話し、進めていくのかがとても気になっていました。
日常のやり取りの中でも、その話術に圧倒され勉強になっているくらいなので、講義という場でどのような展開を広げていくのか。
アイタスの広報・広聴として「人に伝わる話し方、流れをつくること」を目標のひとつに掲げているので、少しでも多くのポイントを掴もうと、アンテナを張りつつ撮影に挑みました。
会場は、北海道経済センタービル8階Aホール。広さはなんと113坪!
プロジェクターから投影される映像が大きなスクリーンに映えます。

▲プロジェクターを存分に活用できる広い会場
Webサイトを制作する上で、まず第1に考えなくてはならないのは、訪れる『ユーザー』のこと。
『とにかくわかりやすいマップ』などを事例に、ユーザーが『困っている』現状を意識することで生まれる『ユーザビリティ』について語っていきました。
最終的に、サイトを利用するのは『ユーザー(お客様)』
利用しやすいようにするのがWebサイト制作者側の『気くばり』
Webも結局は、人と人とのコミュニケーションなんですね。
Webサイトでも実社会でも、思いやりを持った、気持ちの良い関係づくりをしたいものです。
Power Point資料では、重要なポイントは『もんたメソッド』で味付けするなど、ちょっとした部分での引き付けの仕組みも見ることができ、またひとつ学習です。
アイタスの商品サービスや自社サイトも『ユーザビリティ』の観点から考えられているものなのだと改めて感じました。
講義に出席いただきました皆様、ありがとうございました。
札幌商工会議所様に貴重な機会をいただけましたこと、お礼申し上げます。
また、札幌商工会議所様で9月より開始予定の『ホームページ診断サービス』に、弊社代表石川もご協力させていただきますので、この機会にぜひお問い合わせくださいませ!
<新人MA@アイタス>
2006年9月 5日(火)
複数人数でskype音声会議を活用してみる
以前に、skypeでビデオ会議についてのエントリを出しました。
その後も、引き続き某クライアントさんと遠距離音声会議を行っています。
2006年7月25日(火)
skypeでオンラインビデオ会議を試す
その流れから、先日スタッフ同士でちょっとした音声ミーティングをしたところ、「自分の声がエコーになって聞こえてわけわからん」との知らせが。
会議用に使っているiMacはマイクとスピーカーが一体型になっているので、スピーカーから出た声がそのままマイクに入ってしまうことがわかり、早速ググってこの問題を解消できそうなツールを発見できました。

▲WindowsとMac両対応なすぐれもの。これを会議テーブルの中心に鎮座させる感じ。
その後、大手量販店にダッシュして、わくわくしながらiMacへ接続。
社内PCとテストをしてみたところ、エコーが無くなって快適skypeライフを送ることができそうです(若干AMラジオっぽい音質になってしまったのはご愛敬)。
音声会議を数回こなしてわかったコツは、「滑舌良くはきはきしゃべるよう意識する」「うなずいても相手にはわからないので、声に出して相づちをうつ」こと。
そして音声会議の主な効能としては、ちょっとしたコミュニケーションの練習になり、かつハイテク気分に浸れちゃいます。
メールの文字ではわからないニュアンスを、声で聞き、伝える一手段として導入してみてはいかがでしょう(電話でいいやん。というつっこみは無しで)。
<長崎@アイタス>
2006年9月 4日(月)
弊社サイトに実績・事例紹介、ご依頼の流れページを追加
ただ実績名を羅列して、「○○やりました。終了。」だけでは見る側の記憶には残らず、ご依頼やご相談のアクションにも繋がらないであろうことから、以前から社内メーリングリストではたくさんの改善点が出ていました。
そこで、今まで社内的に出ていた改善点を組み込みつつ「似たシチュエーションで課題をお持ちのかたへのメッセージ」として、具体的にクライアントが得たメリットを軸として紹介する、2つの事例を公開しています。
デザイン会社と連携したサイトデザインコーディング事例 [ 北海道工業大学様 ]
クライアント・デザイン会社・弊社でのサイト制作事例です。
お知らせコンテンツへのMovableType導入、PHP+SQLでのオリジナルCMS構築、運用サポートなど幅広いお付き合いをさせていただいた事例です。
ご依頼からサイト公開(運用)の流れ
基本として、このような流れでやりとりを進めています(それぞれのフェーズごとに、弊社独自のプロセスや考え方についても付加しようと計画中)。
弊社へご依頼を検討されているかたは、これら参考にご覧ください。
いただいている新規ご依頼(感謝です!)と、進行中の各案件も同時にこなさなければなりませんが、この調子でどんどん自社サイトのコンテンツを充実しなければ!
<長崎@アイタス>
2006年9月 2日(土)
2006年8月第5週・9月第1週に達成したこと
8月28日(月)から9月1日(金)にアイタスが達成したこと。
○サイトに「実績・事例2件」「ご依頼からサイト公開、公開後の流れ」の説明ページをアップした!
○Web系の年鑑冊子に、記事掲載依頼を出した!
○お付き合いのあるクライアントさんと、会食をすることになった!
○傘立てを購入し、オフィス美化PJがさらに一歩前進!
○A社案件、skypeの打ち合わせを重ねて、サイトの仕様が明確になってきた!
○市内の企業様より、新規のご依頼相談をいただいた!
○B社案件、ヒアリングを通して今後の見通しがたってきた!
○8月末で社内的に年度の折り返しを迎え、スタッフ面談を行い、次の四半期に向けての活動目標を立てた!
○サイトデザインを行う際、文字や写真の色の濃淡にメリハリに気を配るようにするぞ!
○キャリブレーションツール(モニタの色調整機器)で、制作PCの色環境統一を試してみるぞ!
○出社、退社の日報メールを試験的に停止。日々の作業がマンネリ化されないようにあれこれ試すぞ!
○社内的なIDとパスワードを整理できた!
○オークションで、オフィス電話の説明書をGET! 留守電にオリジナルメッセージを入れる予定!
○営業日報にもろもろコメントをいただいて感謝感激♪
2006年9月 1日(金)
神は細部に宿る。が、その神は貧乏神である。
こういうこと(下記社内やり取り参照)気にしてると先に進まないから儲かりません。
ニッパチ理論。残り2割の作業に8割の時間が割かれている。
だから、80点主義で良しとすべしという話になるわけですね。
ちょっとがんばれば80点は取れますが、100点取ろうとすると目一杯がんばらなければなりません。がんばっても100点取れなかったりする。
80点主義を会社の方針とするためには、そこに絶対的な価値観が必要です。
それは『スピード』。
「宵越しのToDoは残さない」スピードがあれば、80点でも問題ありません。
『全社員すぐやる課』所属であることが、北海道ナンバーワンへの道だと考えています。
──こういうこと気にしているアレな会社の日常例──
■ブログに付いたコメントの見出しリスト並びに違和感
○差出人: 石川 義洋 2006/8/30(水) 22:30 今、こうなってるよね。
最新エントリへの────コメント1
└コメント2
└コメント3
└コメント4
ひとつ前のエントリへの─コメント1
└コメント2
└コメント3
└コメント4
さらに前のエントリへ─コメント1
└コメント2
└コメント3
└コメント4
で、他のリスト部分は上から時系列に流れているので、このコメント部分だけ特殊になっちゃってる。
単純に、時系列降順にソートでいいと思うのだけど、どうだろう?
○コメント:寺島 将 2006/8/30(水) 23:00
制作時は他のブログとは違ったことをやろうと思ってやってみたのですが、ブログデフォルトの単純さのほうが、使い勝手が良さそうですね。
長崎主任、MAさんはどう思いますか?
カレンダーも不要かもしれませんね。
○コメント:石川 義洋 2006/8/31(木) 8:09
>カレンダーも不要かもしれませんね。
カレンダーの玉をクリックして記事へ飛ぶという流れはほとんど使われないと思うな。
再構築に関係しているだろうから、取っちゃったほうが多少はスピードアップに寄与?>カレンダー
○コメント:長崎 慎二 2006/8/31(木) 10:08
カレンダーは、「どのくらいの頻度でエントリあがってるのかな?」を確かめる意味合いのほうが強いかも。
寺さん曰く、カレンダーとるとスピードアップに寄与するするそうです。再構築するテンプレートが減るので。
袖の並びについては、単純に、最新のモノがうえに来るパターンにしてしまったほうがいいです。他の要素(bodyでの記事一覧)とかとルール統一にもなりますし、誤解が減ります。
○コメント:新人MA 2006/8/31(木) 13:12
袖コメントは、最新のものが上にくる方がいいと思います。
その方が、読んでいる人に「お、新しいコメント来てる」と気づいてもらいやすいと思います。
スピードアップに寄与するのであれば、カレンダーがなくても問題ないと思います。
カレンダーを入り口に読む人は少ない気がします。
<石川@アイタス>
2006年9月 1日(金)
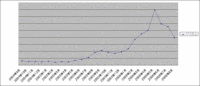
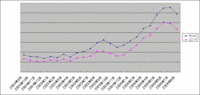
【ログ解析・アクセス数推移】2006年8月分追加
お盆休みの影響もあって、8月はアクセス数が減ってしまいました。
テコ入れとして、CaseStudy(仕事実績・事例集)を充実させ、Flow(ご依頼からの流れ)を追加しています。
○デザイン会社と連携したサイトデザインコーディング事例 [ 北海道工業大学様 ]
<寺島@アイタス>
Categories(カテゴリー一覧)
- 営業日報(162)
- Web制作会社の社長(105)
- 見習い新人スタッフ(100)
- Google Analyticsアクセス解析(6)
- 企業サイトのポイント(21)
- 北海道内中小企業経営者へ贈る儲かるWebサイト100のヒント入門編(44)
- Movable TypeカスタマイズQ&A(34)
- 今週、アイタスが達成したこと(36)
- 北海道ナンバーワンへの取り組み(16)
- アクセス数推移(8)
- ビジネスブログ勉強会・講習会(9)
- 劇薬(取扱注意)(1)
- 社内スナップ(78)
- 採用について(62)
- ポッドキャスト(9)
- ハードウェアお譲りします(6)
- Web施策お役立ち情報一覧(1)
Archives(年月別一覧)
- 2007年12月(14)
- 2007年11月(1)
- 2007年10月(1)
- 2007年8月(2)
- 2007年6月(9)
- 2007年5月(16)
- 2007年4月(16)
- 2007年3月(25)
- 2007年2月(20)
- 2007年1月(24)
- 2006年12月(49)
- 2006年11月(70)
- 2006年10月(46)
- 2006年9月(68)
- 2006年8月(26)
- 2006年7月(24)
- 2006年6月(23)
- 2006年5月(15)
- 2006年4月(8)
- 2006年3月(4)
- 2006年2月(6)
- 2006年1月(1)
移行前の旧記事は営業日報(ココログ)をご覧ください。
NewEntries(最近の投稿一覧)
- Movable TypeもWordPressもどちらもどーんと来いのご案内
- お菓子屋さんのホームページは甘党の私が見たいサイトになっていない
- 建設業をWebで元気にしたくて考えてみました
- 「言われたこと」をやるだけではつまらなく、「おすすめの一品」を強要するほど傲慢ではないのです。
- ブログ勉強会で再確認できる「ビジネスブログ」という営業ツールの重要性
- どこかの企業ホームページが悲惨な状態なのは「発注者としての品格」に欠けている以外に理由が無い。
- 北海道の戦略的施策として観光・食関連ホームページのCMS化に予算を計上せよ
- 「セカンドライフの失敗」は「インターネットでの失敗」に通ず
- 企業ホームページにおいて、2008年は関係性をリデザインする年である。
- すべてはAll right
Comments(最近のコメント)
-
アイタス営業日報閉幕の辞2.0
殿様蛙 -
アイタス営業日報閉幕の辞2.0
エゾ三毛猫 -
アイタス営業日報閉幕の辞2.0
ノリタン -
Movable Typeが優れものであることとシックス・アパートへ要望があることは別な話
石川@アイタス -
Movable Typeが優れものであることとシックス・アパートへ要望があることは別な話
エゾ三毛猫 -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
石川@アイタス -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
otsune -
一人前のライターになりたい人募集
石川@アイタス -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
石川@アイタス -
一人前のライターになりたい人募集
エゾ三毛猫 -
Movable Type 4発表で改めて感じるシックス・アパート社への不信
S社E氏 -
郵便ポストが赤いのも、電信柱が高いのも、みんな私が悪いのよ
石川@アイタス -
ビジネスブログはある日突然止まる
石川@アイタス -
ビジネスブログはある日突然止まる
ノリタン -
性について悩んでいるのに、さらに道に迷いたくなんか無い!
石川@アイタス -
性について悩んでいるのに、さらに道に迷いたくなんか無い!
石川@アイタス -
長崎デザイナー、ありがとう! いつかまた会おう!
東京へ逃げた人 -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
石川@アイタス -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
S社E -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
エゾ三毛猫 -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
石川@アイタス -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
エゾ三毛猫 -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
石川@アイタス -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
荒井宏明(札幌グラフコミュニケーションズ) -
お父ちゃん、お母ちゃん、私の勤めている会社が道新のホームページをデザインしたんだよ
エゾ三毛猫 -
アイタスポッドキャスト vol.9 ~結果を出す企業サイトの6つの共通点とは?~
営業マンへの道を進むK@アイタス -
アイタスポッドキャスト vol.9 ~結果を出す企業サイトの6つの共通点とは?~
エゾ三毛猫 -
Yahoo!ワイワイマップ(ベータ版)
石川@アイタス -
Yahoo!ワイワイマップ(ベータ版)
寺島@アイタス -
Yahoo!ワイワイマップ(ベータ版)
tomo